Querying conditions
An essential part of every game is the query of conditions.
In adaptor:ex, for example, the logic actions Switch, onEvent and onChange allow conditions to be queried. In the Telegram and in the Twilio plugin we can also use conditions to shape the course of the game.
If ... then ...
In the if option we formulate one or more queries which, if they apply, trigger different states.

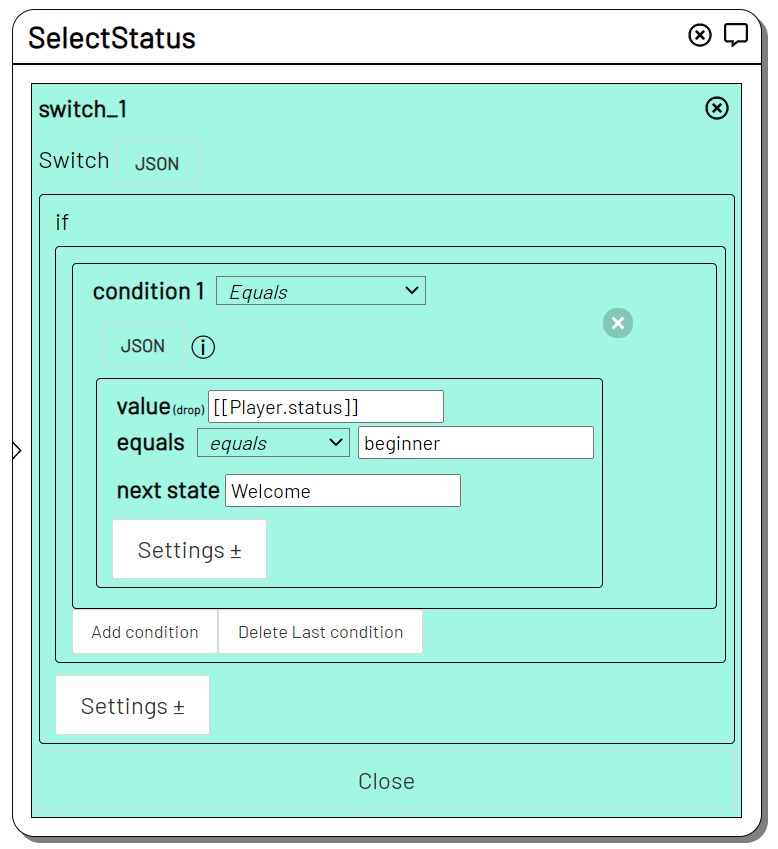
Here we use the Switch action to query the status variable of the current player and decide which state to proceed with. We check whether the value behind the Variables Player.status equals the text 'beginner' ( equals ). If this is the case, it continues directly in the 'Welcome' state. Since we haven't specified anything else, it would be the end at this point if Player.status not 'beginner' but had a different value.
However Add condition, with we can add other conditions that result in a different or the same next state result.
Conditions are always queried from top to bottom. If several conditions apply at once, the system prioritizes the first applicable condition read from above.
Else ...
Some conditions also allow us to specify what should happen if none of our conditions match.
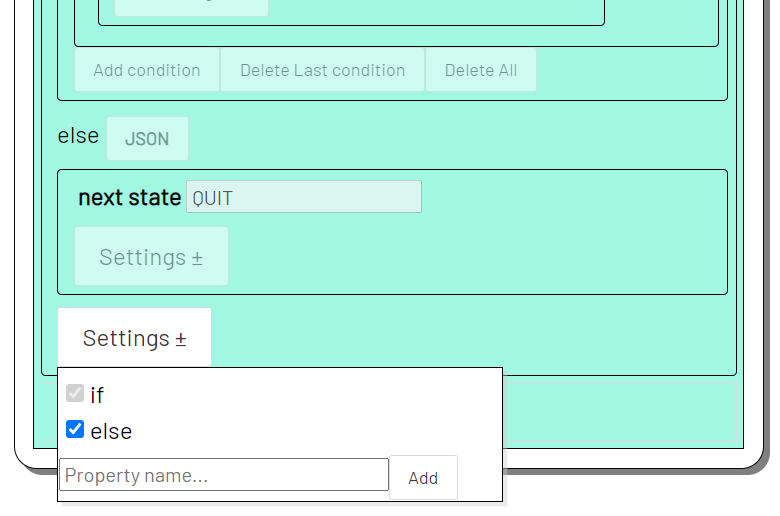
Click on the outmost Settings button and activate the else option.

If none of the if conditions apply, the next state specified in else will be triggered.
In case of the Switch action, you can as well use another Next action below Switch to specify which state should come next if none of the if conditions are met.
Action variable 'match'
All conditions store the value that met the condition in an action variable called match. You can access it in the following state. Conditions in messengers sometimes even allow you to already use the match variable in the same action.
You can access it in a variable like this:
[[state.<state_name>.<condition_action_name>.match]].
In our Switch action example above that would be:
[[state.SelectStatus.switch_1.match]]
More information is sored depending on the selected operator. Checkout the Query Types chapter for detailed information about what values are saved during a condition query.
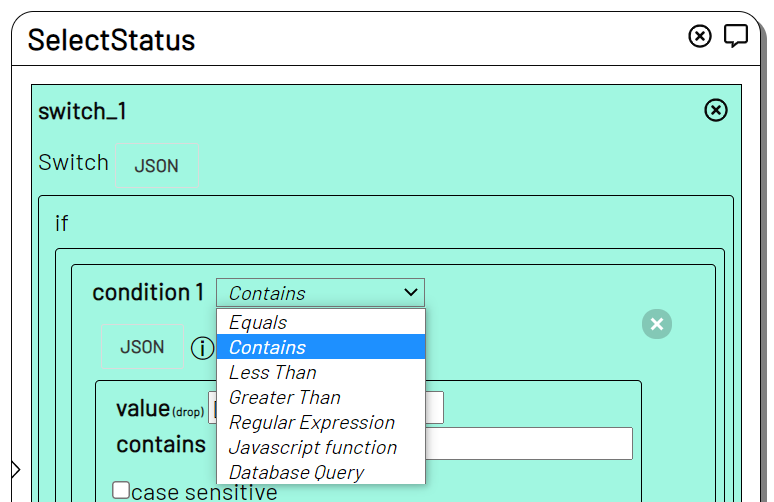
Query Types (Operators)
In addition to the query equals that checks whether a variable has a specific value, there are other ways of formulating queries.
You can use a different form of query for each condition.

Please note: not all query forms are available in all actions that use conditions.
Equals
The condition is true if the values in value and in equals have the same value. Similar to the == operator.
It also checks spaces, paragraphs, and punctuation marks. That means: Hello, how are you? is not equal to Hello,how are you?.
By default, uppercase and lowercase letters are not taken into account. That means: Hello, how are you? is equal to hello, how are YOU?. Set the case sensitive option to active if you want to be case sensitive.
equals It is also possible to specify multiple values. The condition is true if valueequals any of the values.
If the condition is true, the match action variable contains the equals value contained in value.
Variables that cannot be resolved always result in undefined . You can set equals undefined to query this case. The condition is true if the variable in value refers to a non-existent value or item.
Contains
The condition is true if the contains value is contained in value.
contains applies only to text not to numeric values.
fine is contained in I'm fine. and the condition is true.
Also I'm f is included in I'm fine. and satisfies the condition.
As with the equal condition, uppercase and lowercase letters are not taken into account by default. Select case sensitive option to turn it on.
It is possible to specify multiple contains values. The condition is true if one or more of the values are contained in value.
If the condition is met, the action variable match contains the contains value contained in value.
Less Than
The condition is true if value and less_than are numeric values and value is less_than. Similar to the < operator.
1 is smaller than 2
2 is NOT less than 2
-5 is smaller than -2
Note that floating point numbers must use a period (.) Instead of a comma (,).
1.54 is smaller than 2.1
It is possible to specify multiple less_than values. The condition is true if one or more of the values are less than value.
If the condition is met, the match action variable contains the less_than value contained in value.
Greater Than
The condition is true if value and greater_than are numeric values and value is greater_than. Similar to the > operator.
2 is bigger than 1
2 is not bigger than 2
-2 is bigger than -5
Note that floating point numbers must use a period (.) Instead of a comma (,).
2.1 is bigger than 1.54
It is possible to specify multiple greater_than values. The condition is true if one or more of the values are less than value.
If the condition is met, the match action variable contains the greater_than value contained in value.
Regular Expression
The condition is true if the regular expression has at least one match.
With regular expressions it is possible to check texts in many different ways. Regular expressions are a popular tool - accordingly, there are many resources on the web that can help you formulate a regex for your query. The page https://regexr.com/ , for example, offers detailed instructions and test and help tools for creating regular expressions.
Regex in adaptor:ex conditions are always case insensitive (i) and not global (the regex is only executed up to the first match).
If there is a match, the action variable match contains the match value of the regular expression.
example

This query determines whether the secret_code variable conforms to a specific format. The regex formula \d{3}-[a-zA-Z]{4}-\d{3} returns a match if the text to be checked begins with 3 digits a hyphen 4 letters (az or AZ) another hyphen and 3 numbers.
A secret_code '392-hgZb-520' would lead to the next State ValidCode . The formatted part should also be surrounded by other text. ???
Javascript Functions
The condition is true when the javascript function returns any value.
If the function does not return a value or if it returns undefined (return undefined) the condition does not match.
The condition does match if false or 0 is returned.
The only parameter passed to the function is value. value is either set manually or contains a value that is determined by the action. In the Switch action, value is the value specified in the value field. In the Telegram On Incoming Message action, for example, value is the message text of the incoming message.
The function form field only contains the function body and not the function declaration.
If the condition is matches, the action variable match contains the return value of the Javascript function.
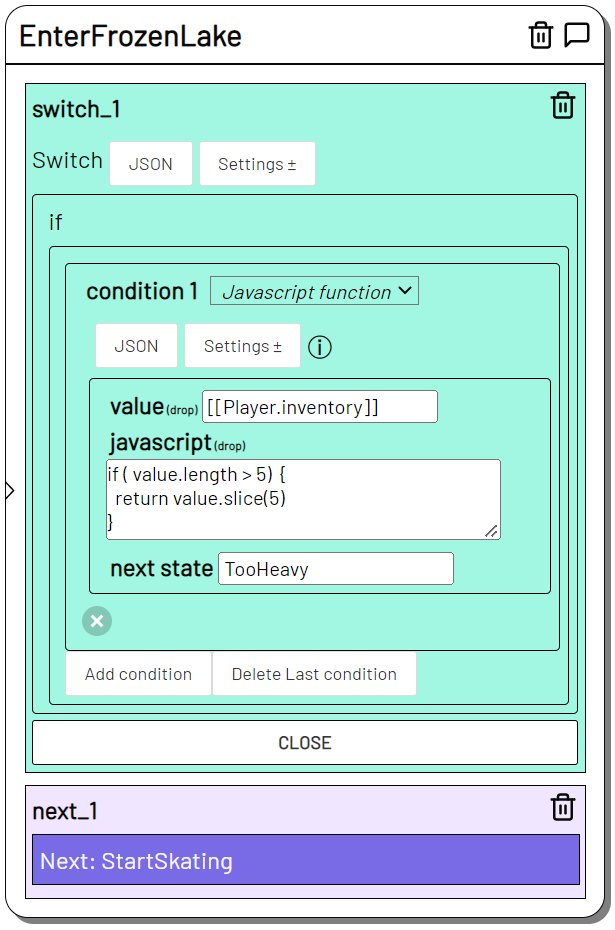
example
Create a [[switch]] action and select Javascript function as query type.
Check whether the property inventory in the level argument Player contains 5 or more entries and switch to next state TooHeavy state if necessary.
The function also returns return all entries inventory after the 5th entry as a value.
Note that the query assumes that inventory is an array variable.

In the following states, we can use the array that was return returned by the action variable match.

If the if query does not apply, return true is skipped. A javascript function that does not specify a return value returns undefined by default. The condition is therefore not satisfied.
The above function is identical to:
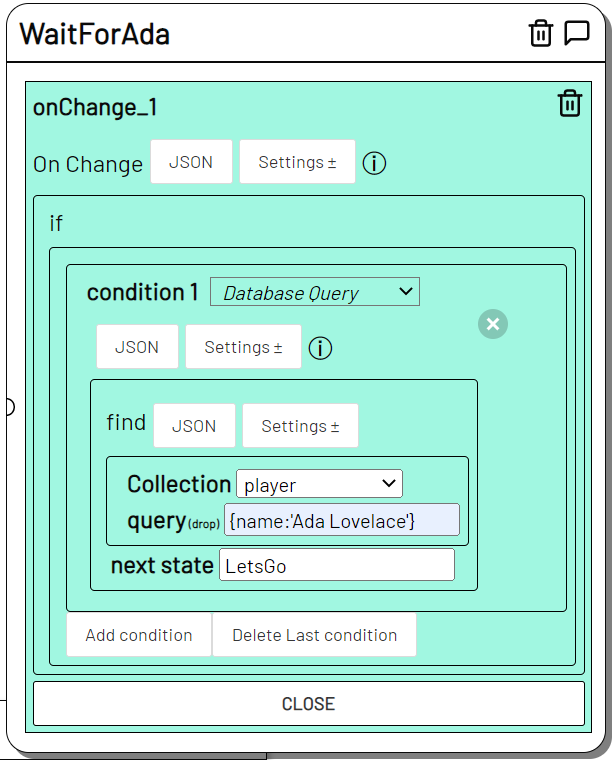
Database Query
The condition is true when the database query finds 1 or more matching entries.
Use Collection to specify which system items or collection ("level" and "session") the query refers to.
In query, formulate a database search in the style of a MongoDB find query .
Database Query has no valueoption. Instead, use variables within queryto access variable values.
If the condition is true, the match action variable contains the number of entries found.
example
For example, to check whether a player item with a certain name variable exists inside the players collection, set Collection to "players" and formulate the following query :{name:'Ada Lovelace'}

The next state "LetsGo" is triggered when a player item with name variable "Ada Lovelace" exists or when the onChange listener detects that a player item with name variable "Ada Lovelace" has been created.
To search for an entry with a variable name property, query could look like this:
{name:'[[Player.best_friend]]'}
Note that you also have to put quotation marks here, i.e. in the case of a string variable.
The curly brackets in query are optional.