Iterate
Plugin: Logic | Mode: Run
Create a for loop to iterate over an array, a Collection, objects or strings.
Each time an Iterate action is called, the next element in a set of elements is made available.
Use the action inside a Loop to create For Each Loops.

Settings
with
Array, collection or object to be iterated over.
If you specify an integer for with, the number range from 0 to the specified number is iterated.
Variable name
Name of the variable that designates the current element.
Next State
Next state in which the current element is to be used.
Repeat
optional
If this option is activated, the first element is restarted at the end of the previous iteration. The iteration is endless unless it is interrupted externally. On Done will never be triggered.
Reverse order
optional
If this option is activated, the sequence is reversed from the last to the first element.
On Done
optional
Go to the next state once the iteration is finished. On Done - Next State Is triggered when the maximum number of iterations has been reached or all elements in the specified object, array, string or collection have already been iterated over.
If On Done is not specified, the States upcoming action below the Iterate action will be triggered.
Variables
loop
type: Integer
Number of loops iterated so far from 1 to n. loop can only exceed 1 if repeat is selected.
index
type: integer
Contains the current value of the iteration.
total
type: integer
Contains the number of elements to be iterated.
ended
type: boolean
true if the iteration is complete, false if not all iterations have been performed yet. Is never true if repeat is activated.
Examples
Array
An array can either be defined in advance, e.g. via the action set variable or directly in the with field:
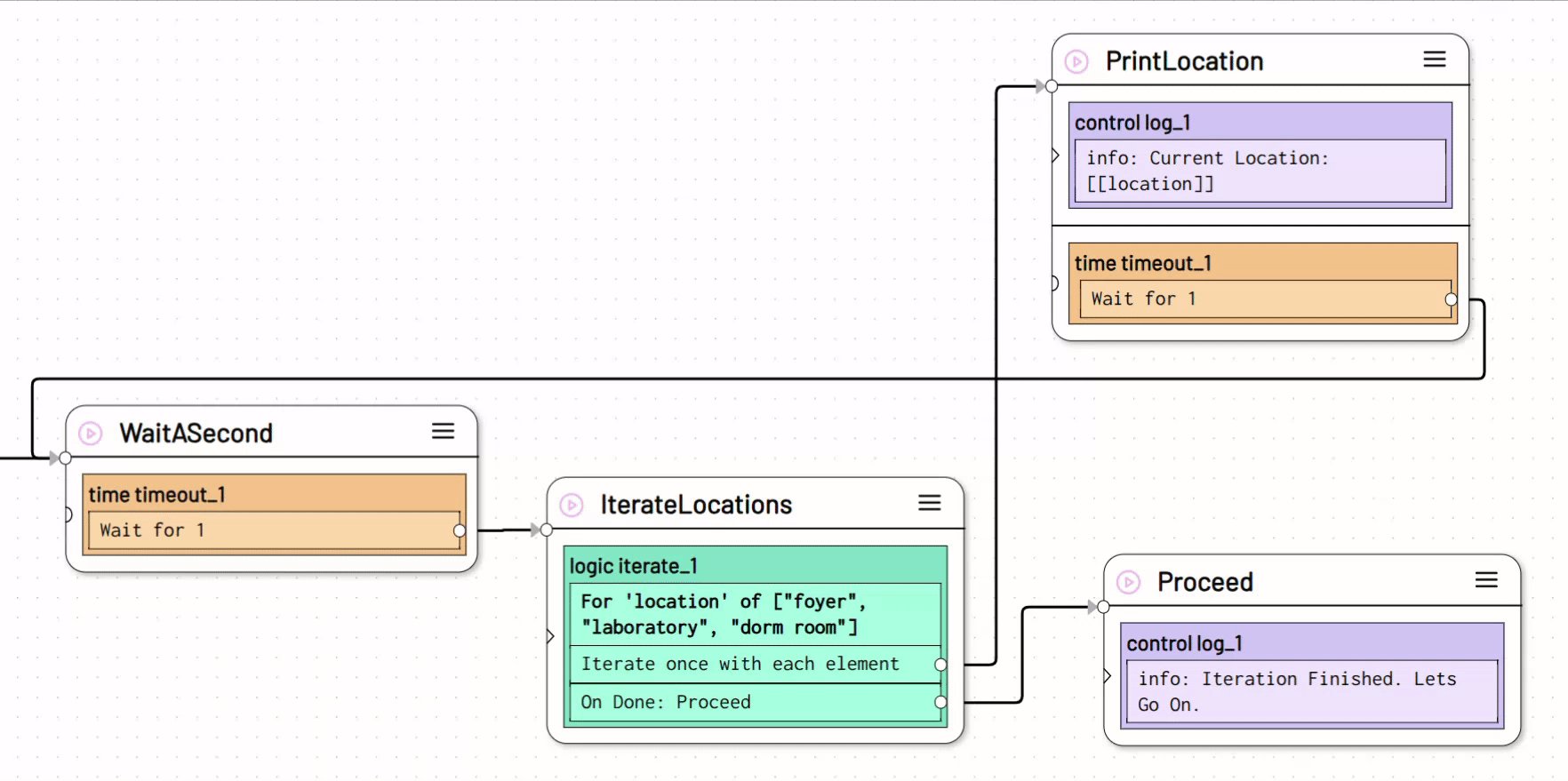
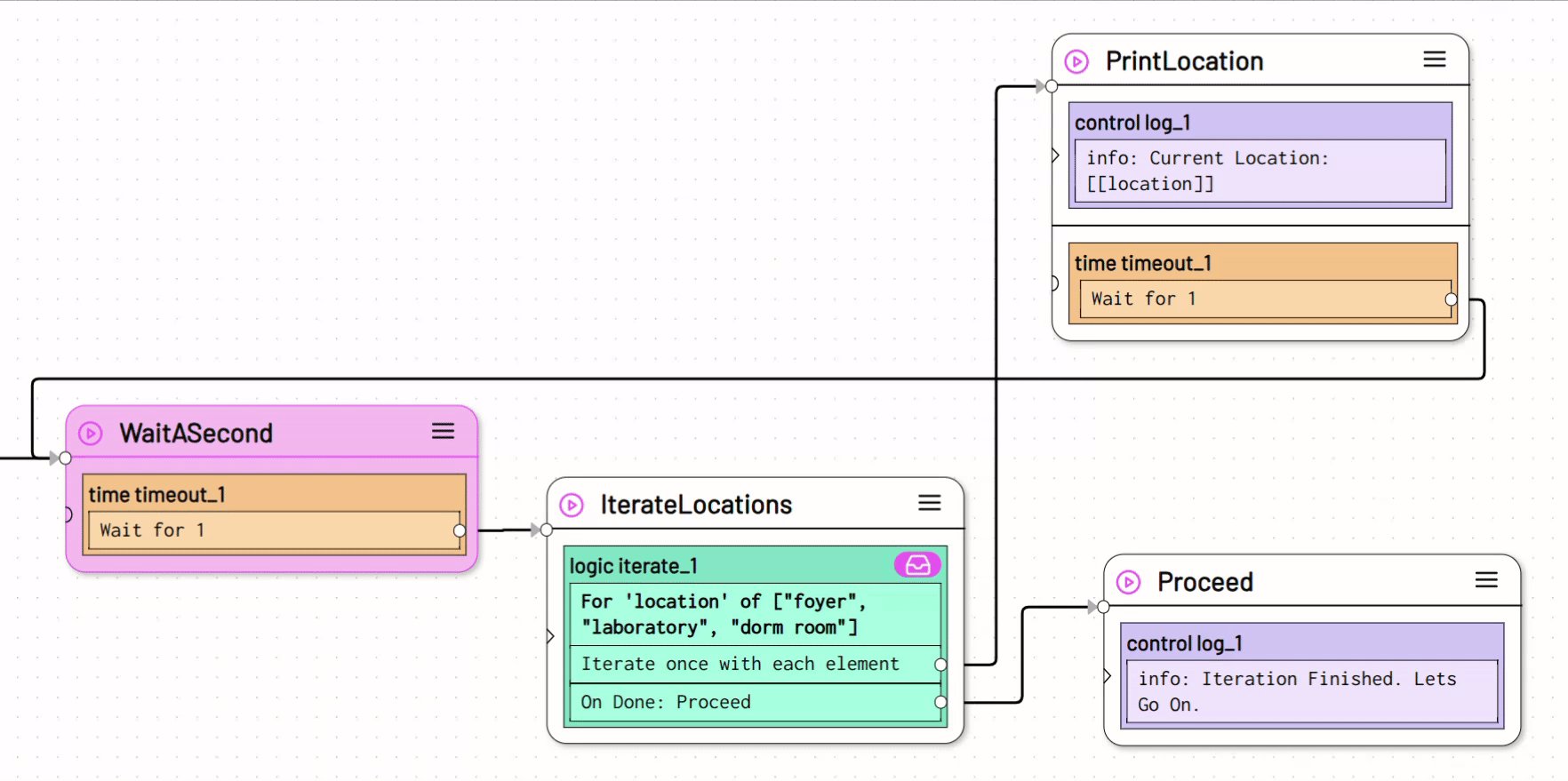
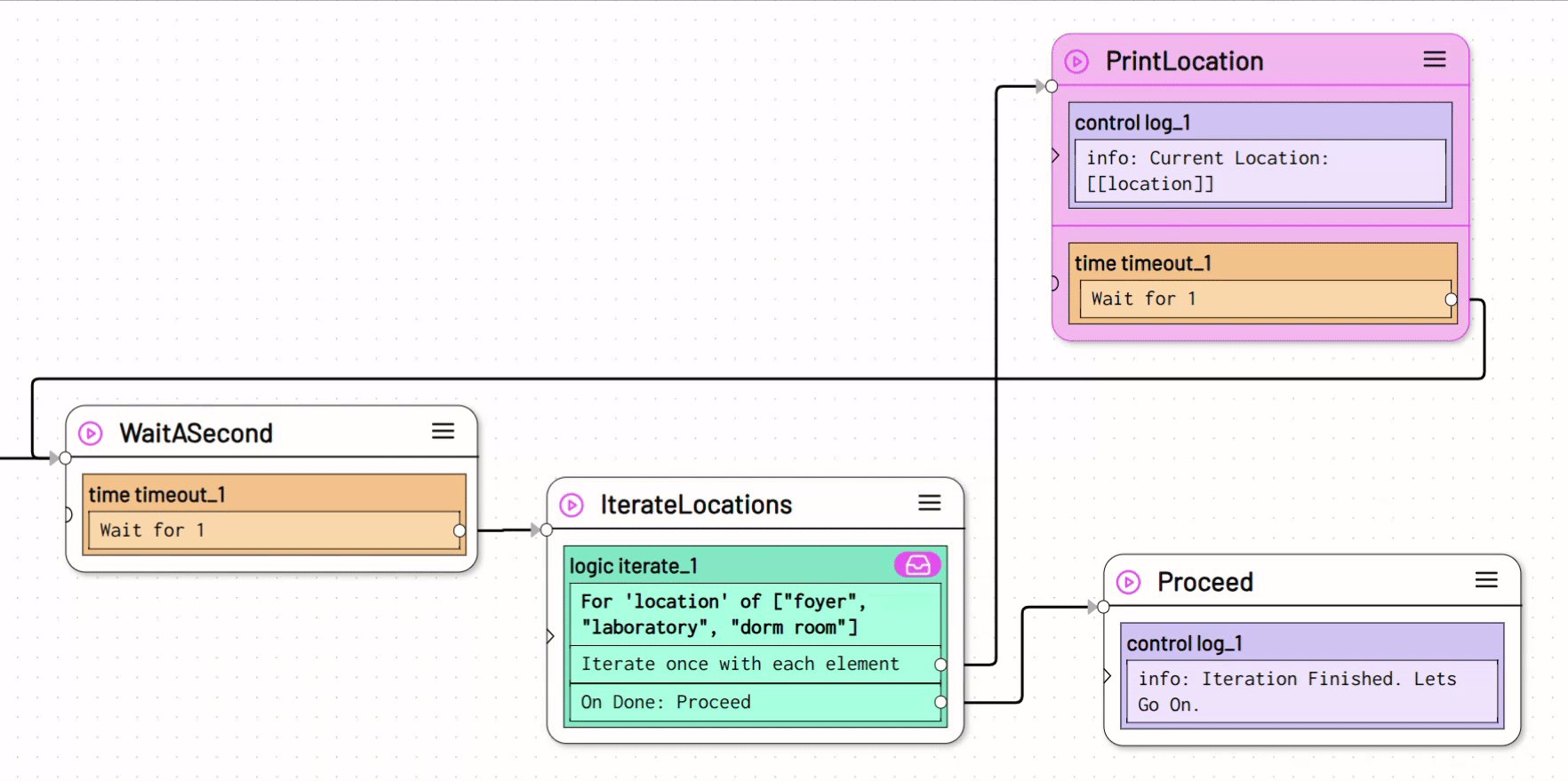
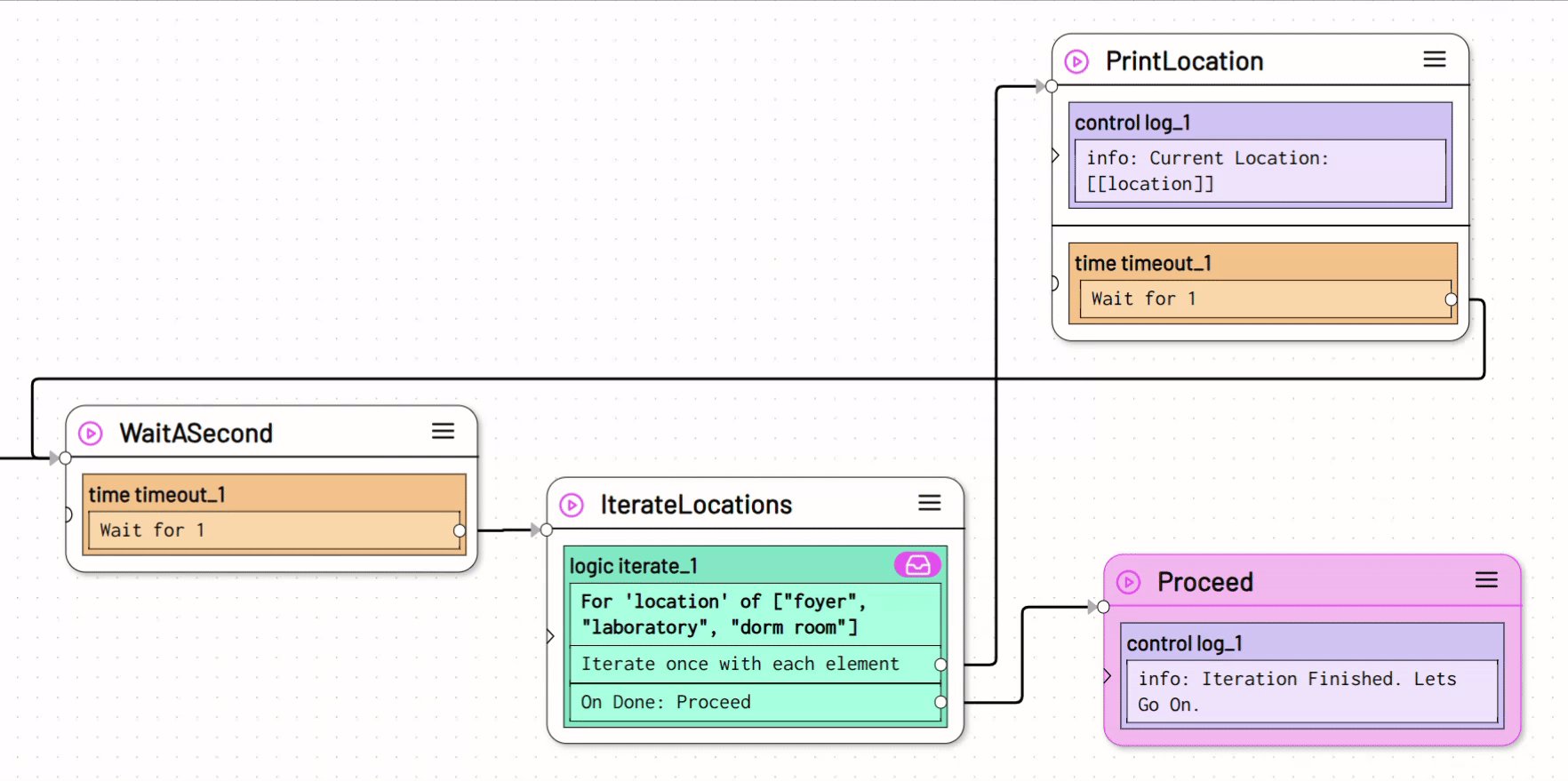
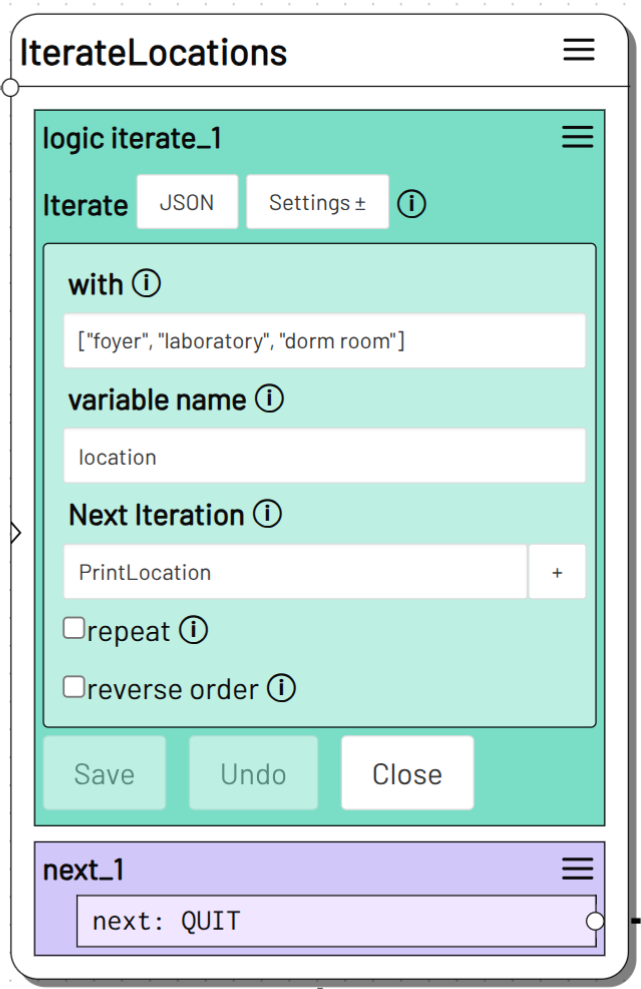
Iterate

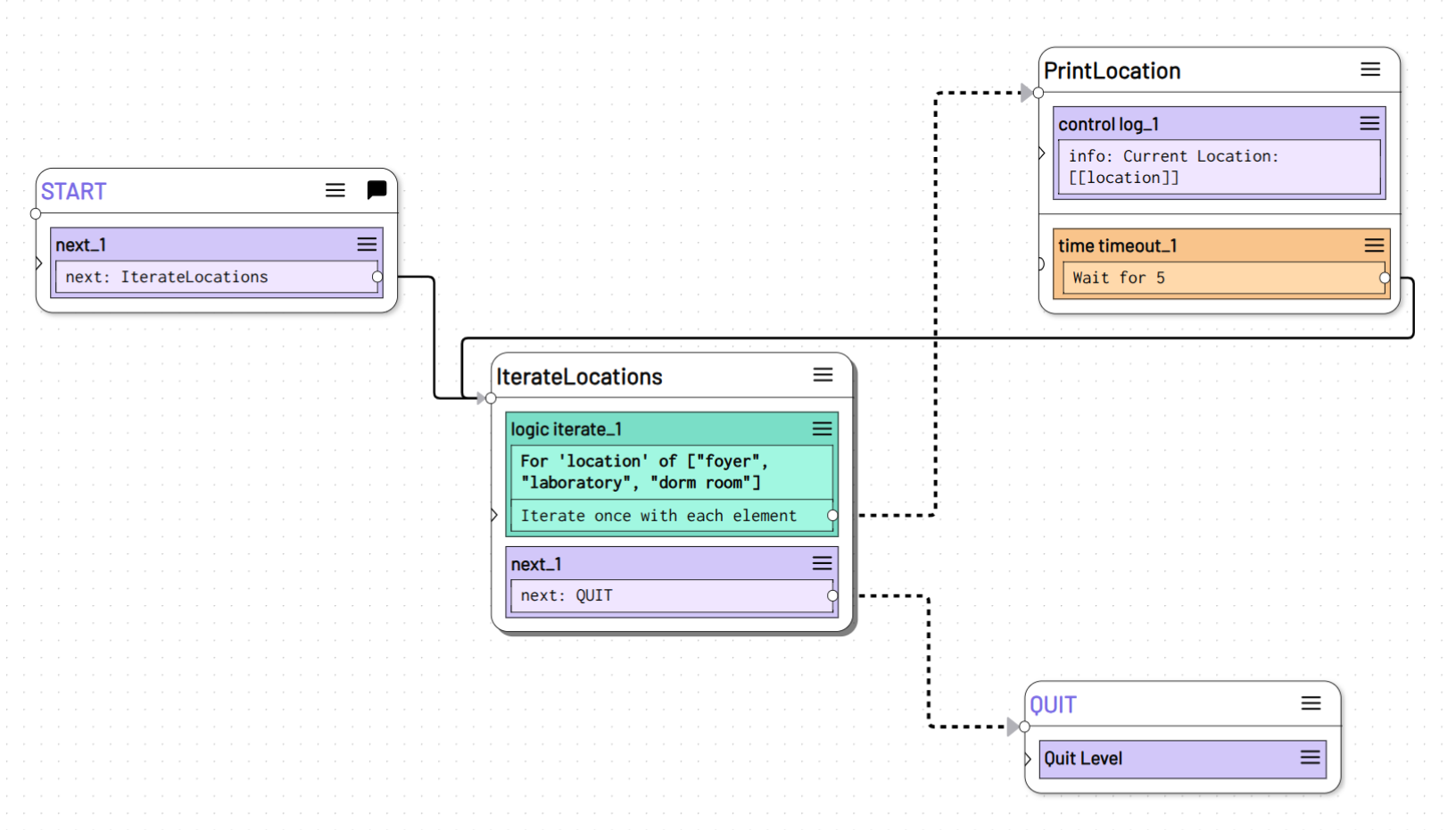
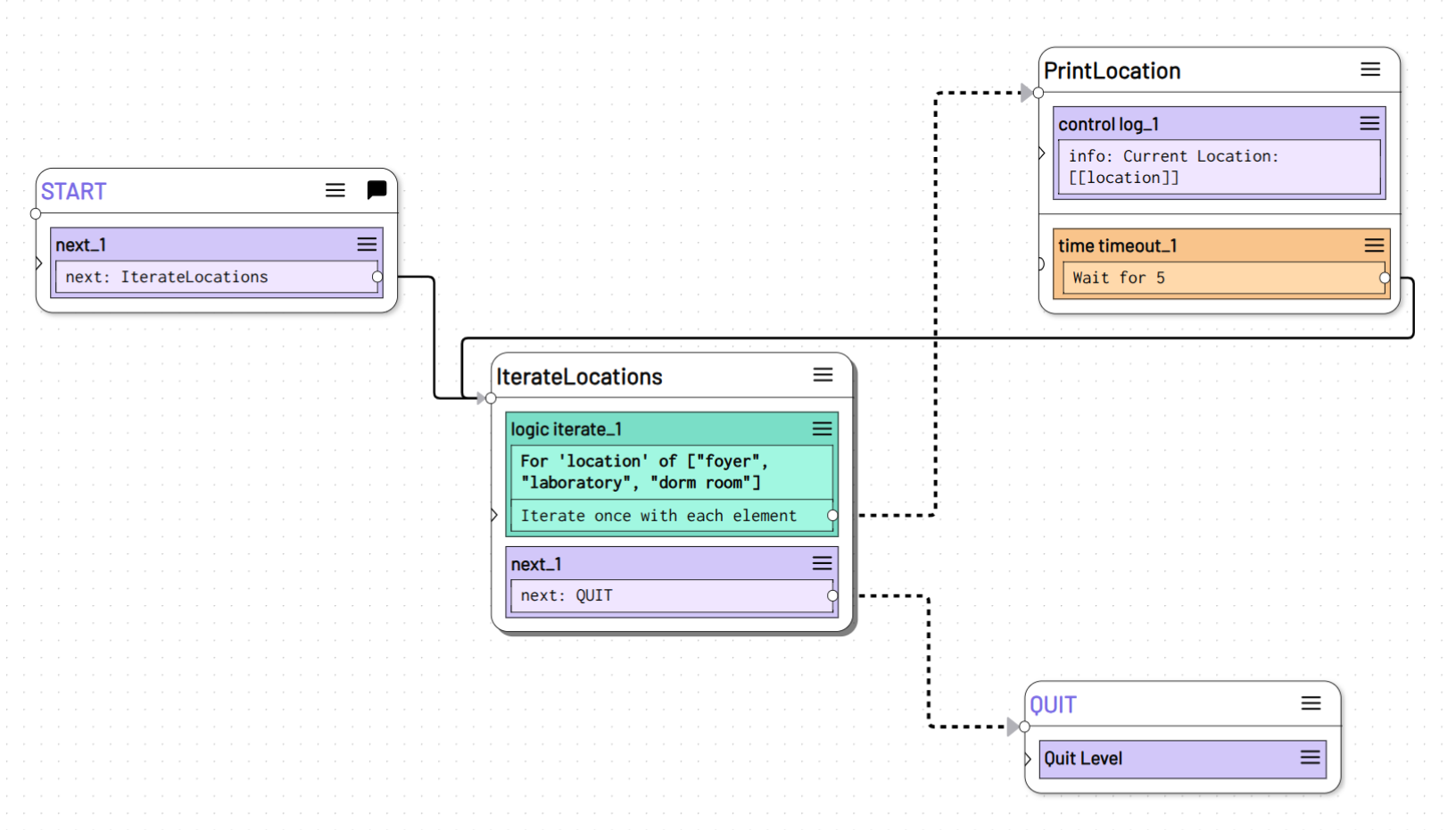
Now each location can be output one after the other:

The log message will show a different value on each run. Once the loop is finished, the Next action is triggered in the IterateLocation state and the level ends with QUIT.
Note
To Proceed, instead of a separate Next action, you can also use On Done within the Iterate action.

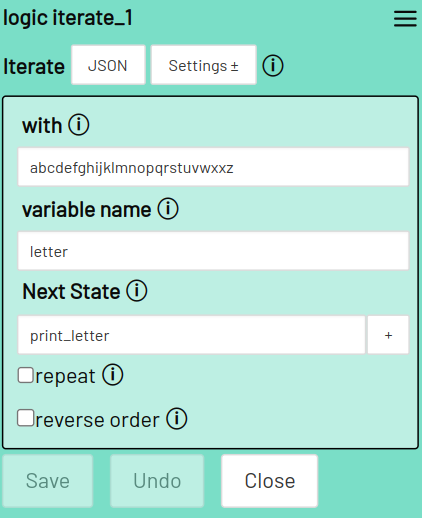
String
You can also define a string to be iterated over. The following example iterates over the letters of the alphabet:

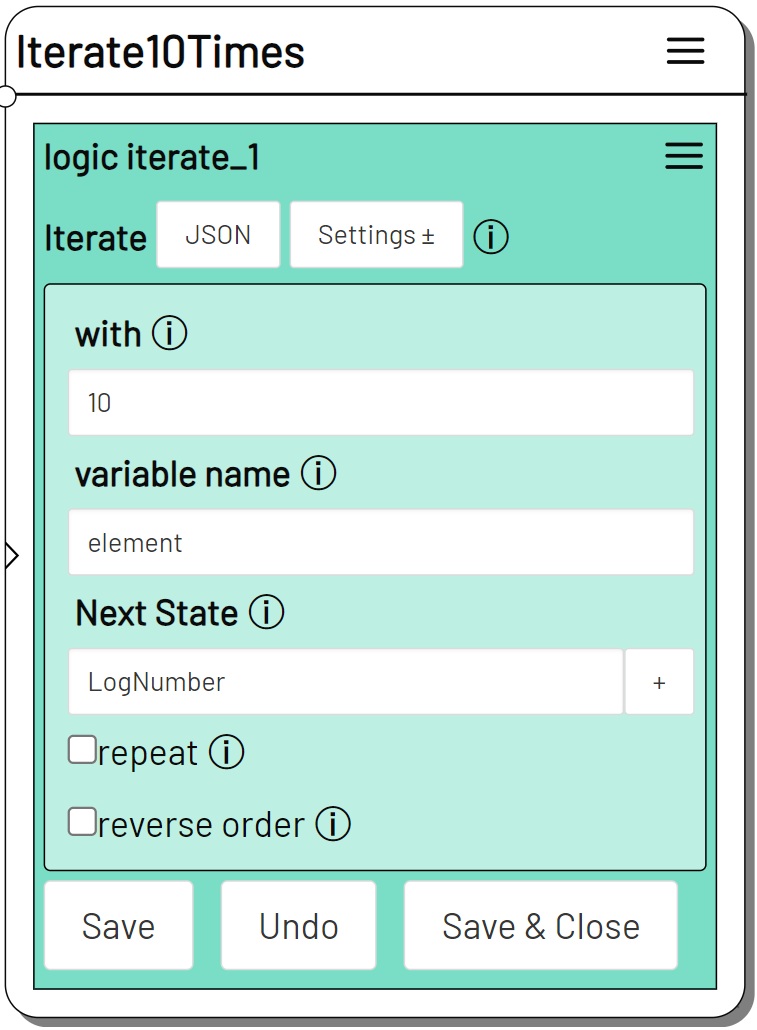
Number
Enter an integer for with to perform a number of iterations.
In this case, the value of the element is the number of the iteration and corresponds to the index action variable +1.
Iterate

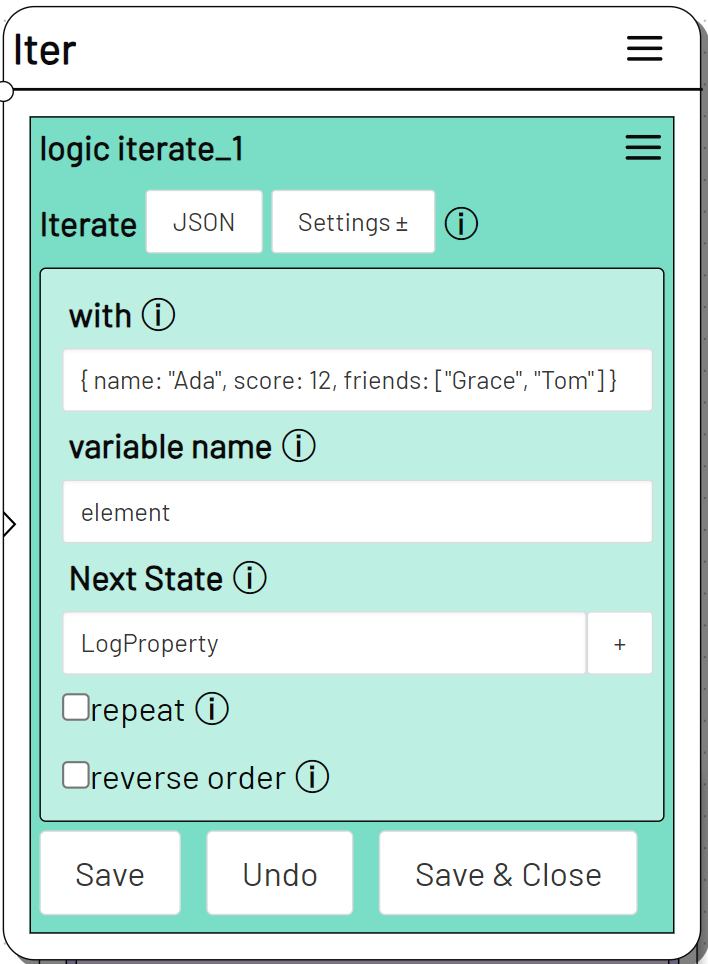
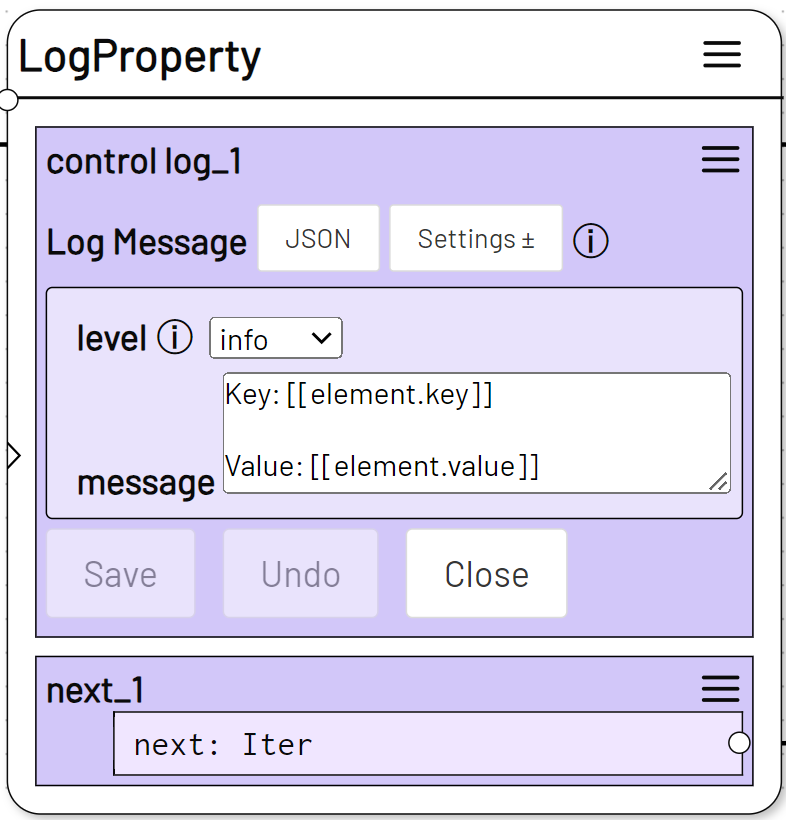
Object
When you iterate over an object, the element of each iteration is the next one of the key: value pairs. You can access the property name within the iteration with element.key and the corresponding value with element.value.


Collection
You can also iterate over entire Collections or a selected set of Items in a Collection.
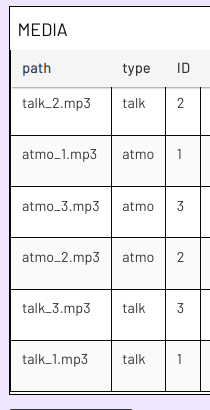
In the following example, we iterate over the items in a collection MEDIA, which contains a set of media files. It has the following entries:

The path attribute contains information about where the file is stored.
Note
See Files and Media Files to learn more about this topic.
The type attribute can be either talk or atmo and the ID defines the order in which the files are to be played. The iterate action can now be used as follows.
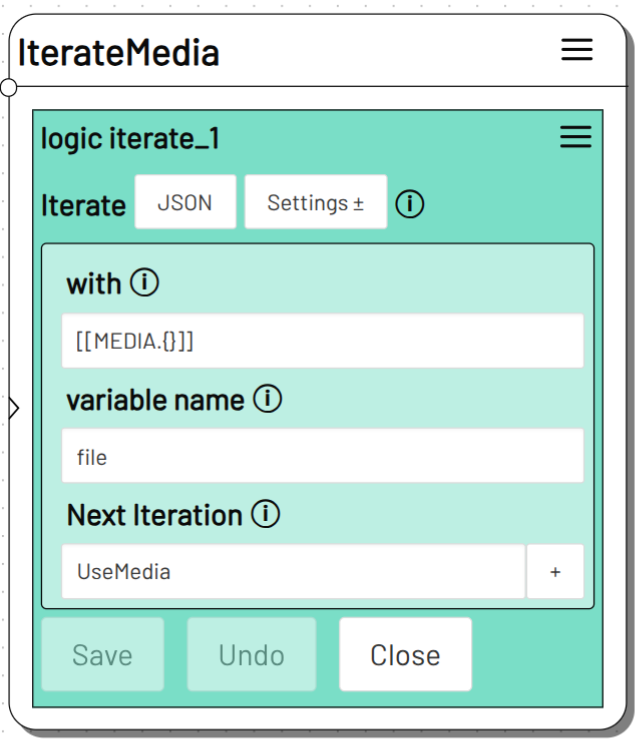
Unordered

The with field contains the name of the collection followed by empty curly brackets. The complete collection MEDIA is iterated from top to bottom.
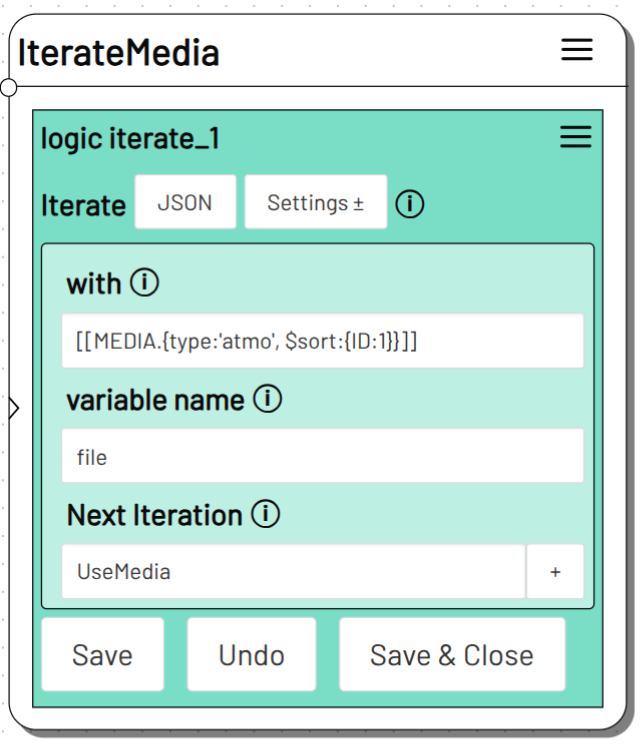
Ordered
We can use the ID field in the MEDIA items to determine the order in which the items are iterated.

In this example, the curly brackets are not empty, but contain an inline query
Note
Strictly speaking, {} is also an inline query that simply returns every Item from the collection.
The first part of the query determines which type of files should be played. In the second part of the query, the $sort modifier is used to define the order of the elements along the ID field.
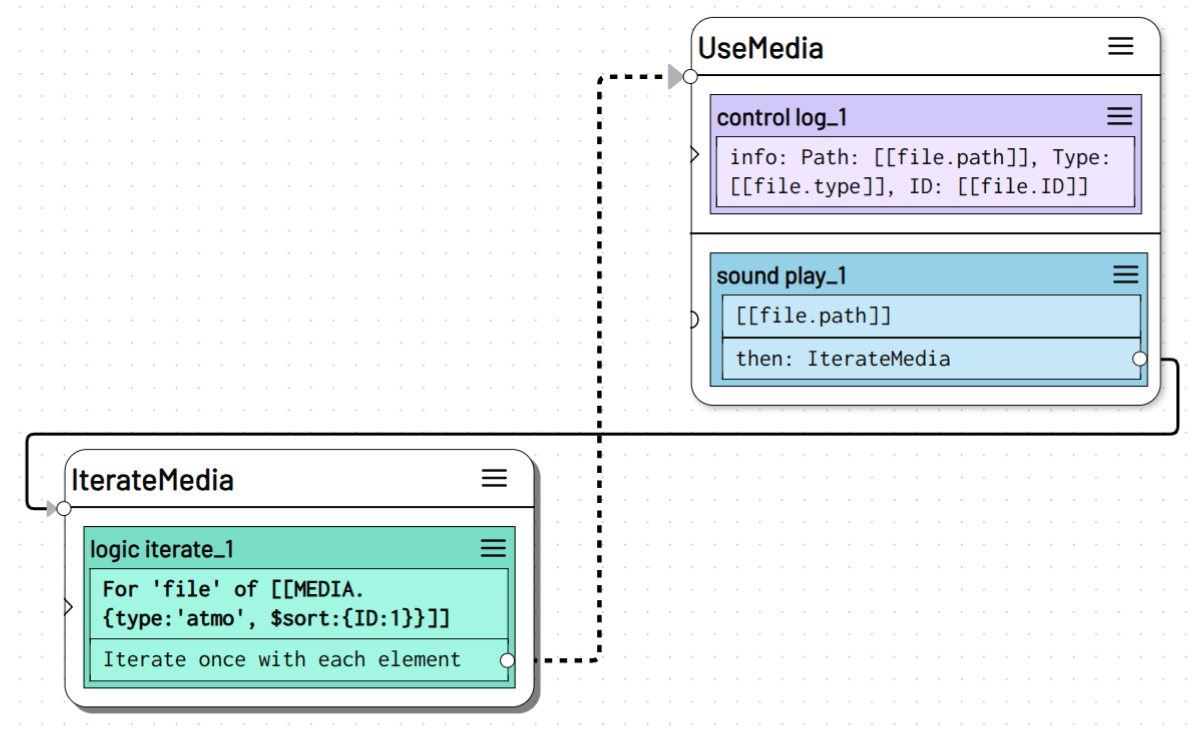
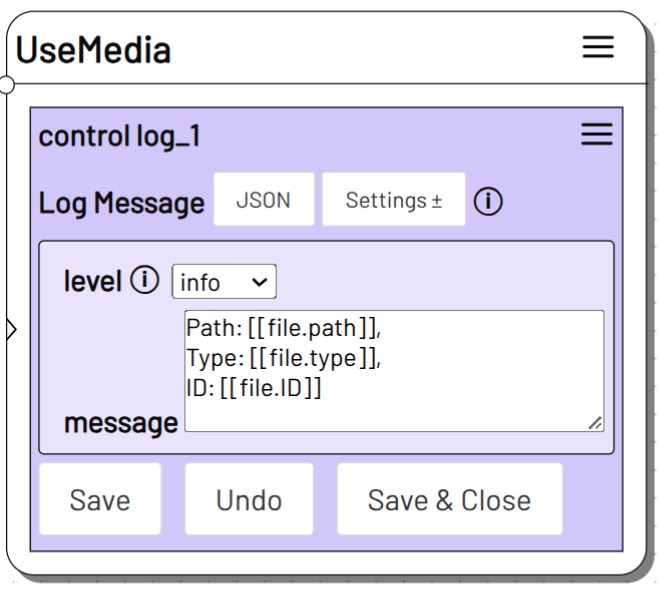
Use the items
The separate items of the MEDIA collection can be used in each iteration via the file variable.
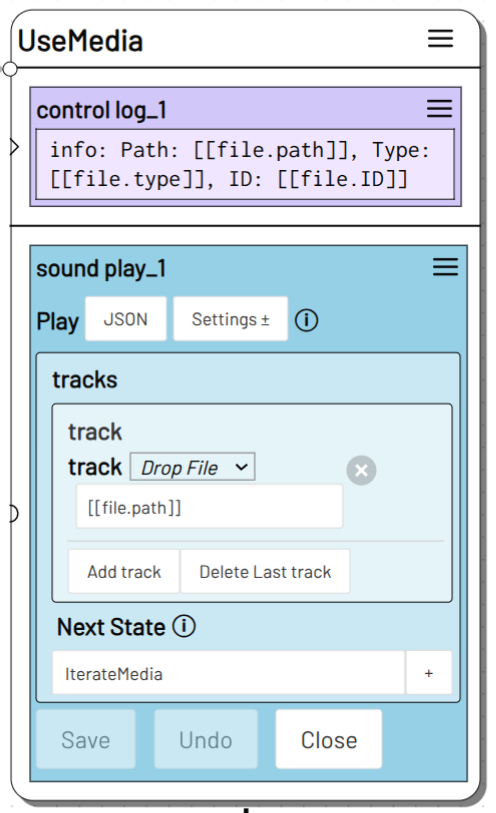
To complete the example, create a state with the name UseMedia and add a Log Message that prints the properties of the MEDIA items.
Log Message

If you activate the Sound Plugin you can, for example, play a certain selection of sounds one after the other and in the corresponding order. Add a Play Sound action to the UseMedia state and use the file.path variable as the track to be played.

With each iteration, the next sound from the MEDIA collection selection is played. Once the sound has finished playing, IterateMedia is triggered again and the next entry from the MEDIA collection will be assigned to the file variable.