Iterate
Plugin: Logic | Mode: Run
Erstelle einen for loop, um über ein Array, eine Collection, Objects oder Strings zu iterieren.
Mit jedem Aufruf einer Iterate Action ist jeweils das nächste Element in einer Menge von Elementen verfügbar.
Nutze die Action in einer Schleife um For Each Loops zu erstellen.

Settings
with
String, Array, Collection oder Object über das iteriert werden soll.
Gibst du für with eine Ganzzahl an, wird der Zahlenraum von 0 bis zur angegebenen Zahl iteriert.
variable name
Name der Variable, die das aktuelle Element bezeichnet.
Next State
Nächster State, in dem das aktuelle Element verwendet werden soll.
Repeat
optional
Wenn diese Option aktiviert ist, wird bei Ende der vorherigen Iteration mit dem ersten Element neu begonnen. Die Iteration ist endlos, es sei denn, sie wird extern unterbrochen. On Done wird niemals ausgelöst.
Reverse Order
optional
Wenn diese Option aktiviert ist, wird in umgekehrter Reihenfolge vom letzten zum ersten Element vorgegangen.
On Done
optional
Gehe zum nächsten State, wenn die Iteration beendet ist. On Done - Next State Wird ausgelöst, wenn die Anzahl der maximalen Iterationen erreicht ist, oder bereits über alle Elemente im angegebenen Objekt, Array, String oder in der Collection iteriert wurde.
Ist On Done nicht angegeben, wird die nächste action im State unterhalb der Iterate action ausgelöst.
Variablen
loop
type: Integer
Anzahl der bisher iterierten Runden von 1-n. loop kann nur 1 überschreiten wenn repeat ausgewählt ist.
index
type: integer
Enthält den aktuellen Wert der Iteration.
total
type: integer
Enthält die Anzahl der Elemente die Iteriert werden.
ended
type: boolean
true wenn die Iteration abgeschlossen ist, false wenn noch nicht alle Iterationen durchgeführt wurden. Ist niemals true, wenn repeat aktiviert ist.
Beispiele
Array
Ein Array kann entweder vorab, z.B. über die action set variable oder direkt im with Feld definiert werden:
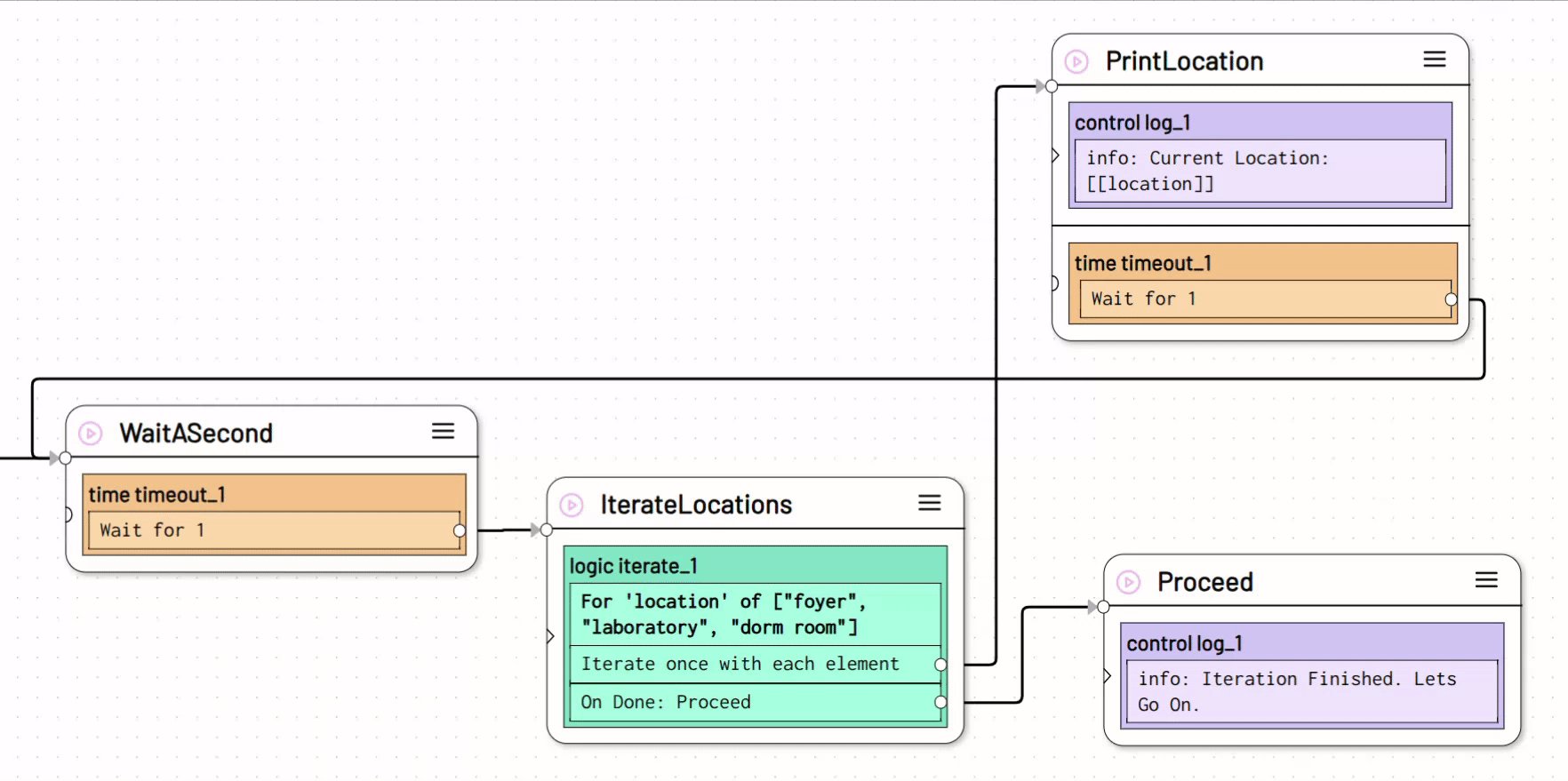
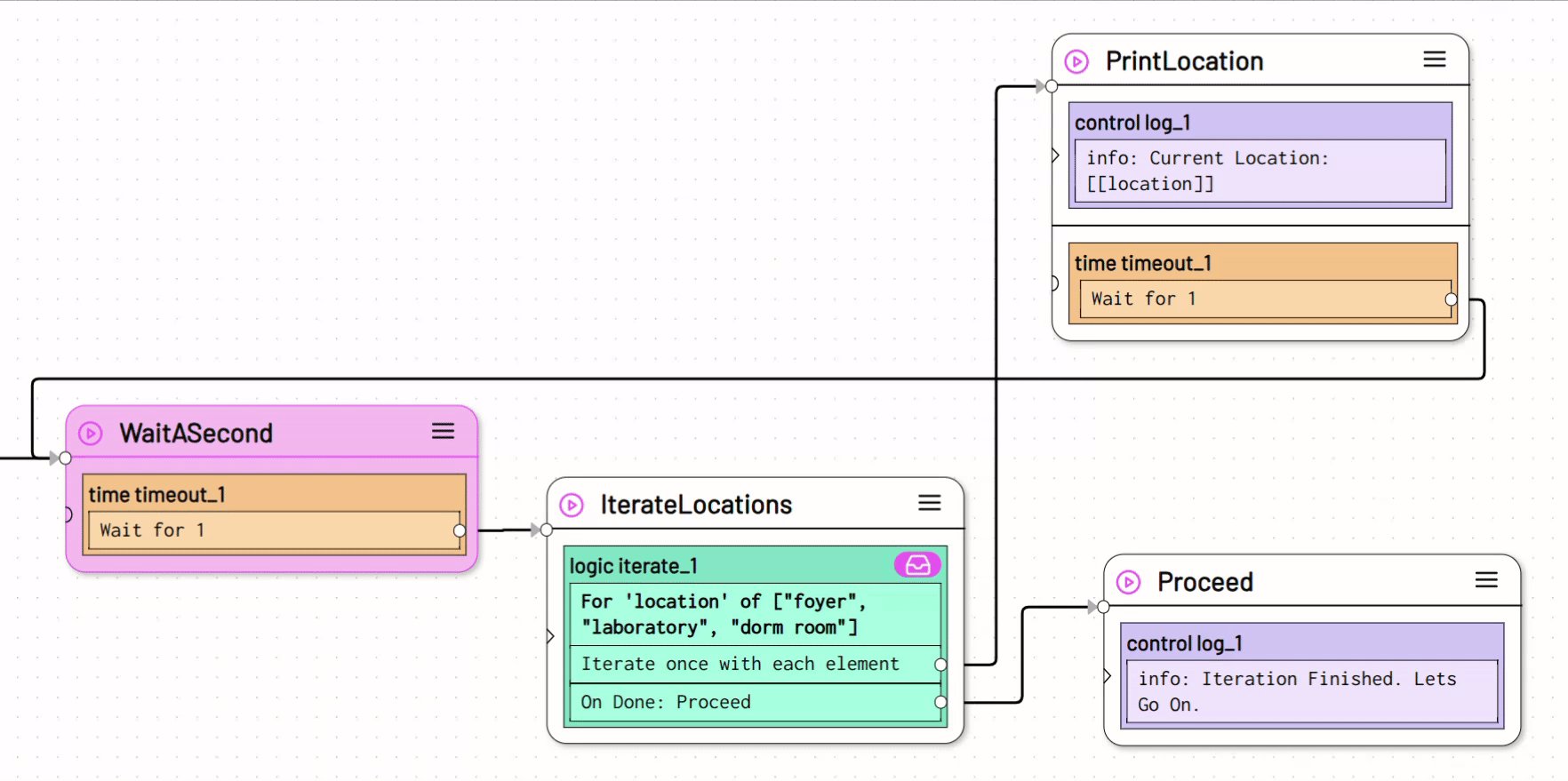
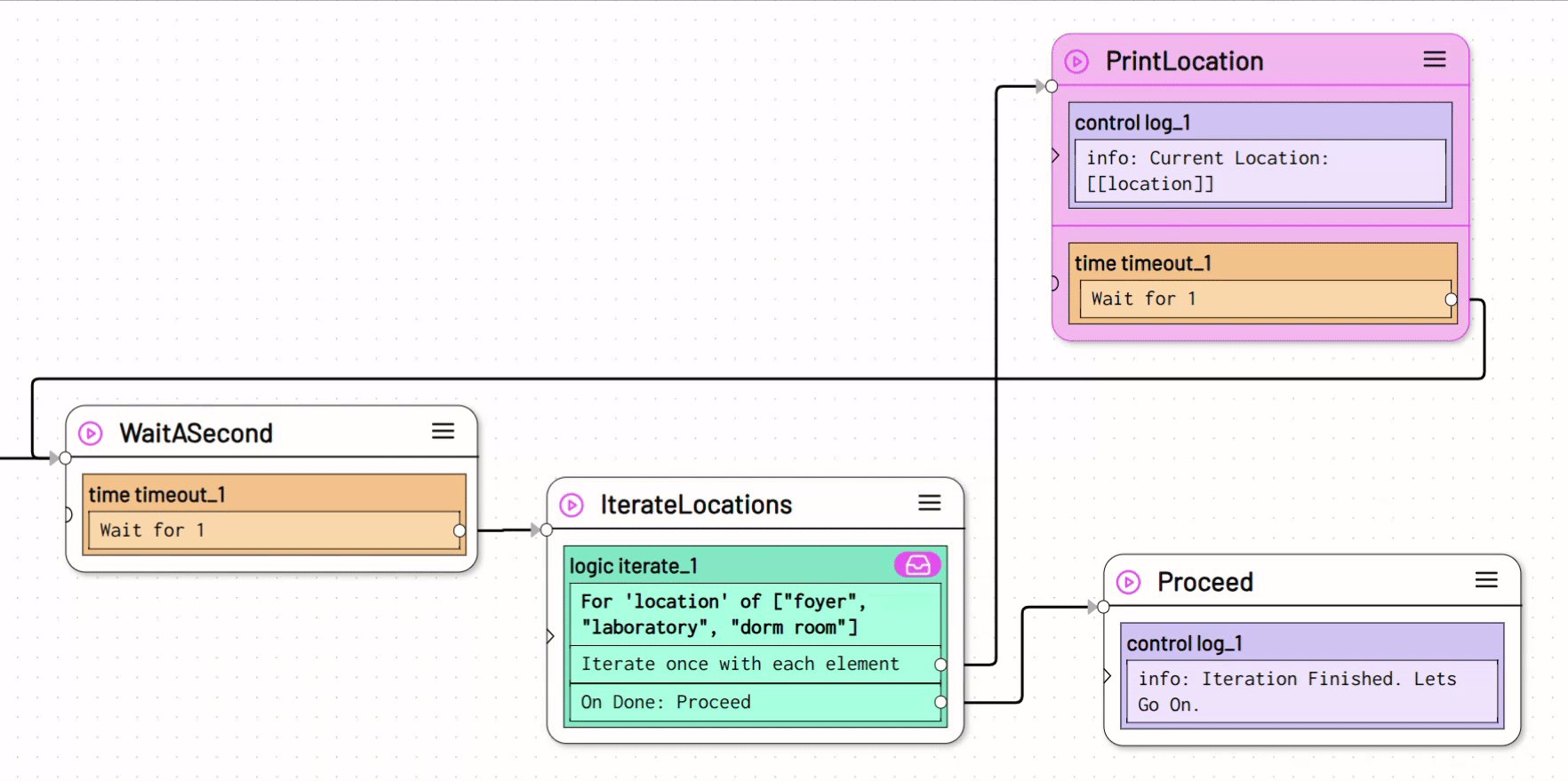
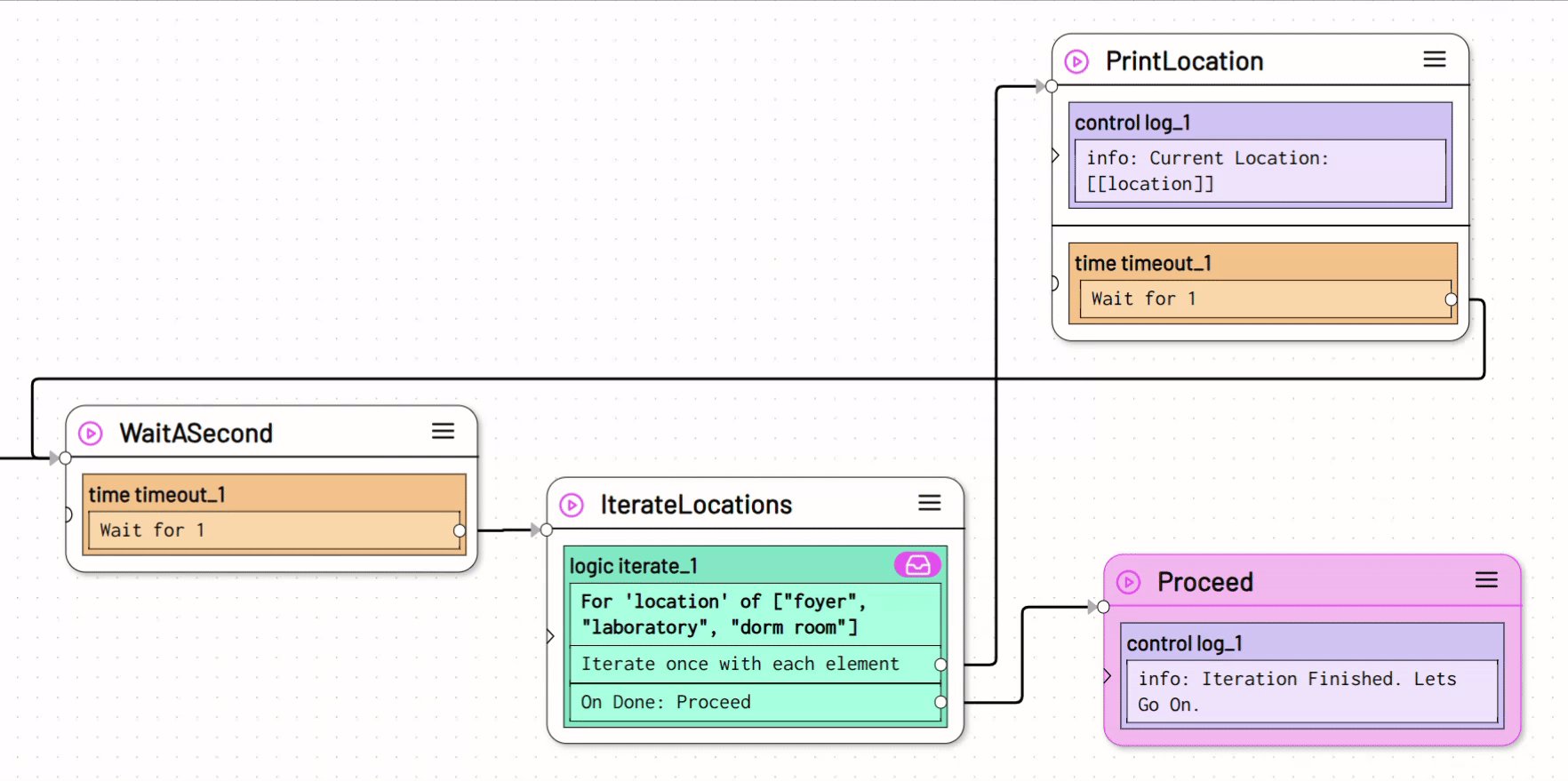
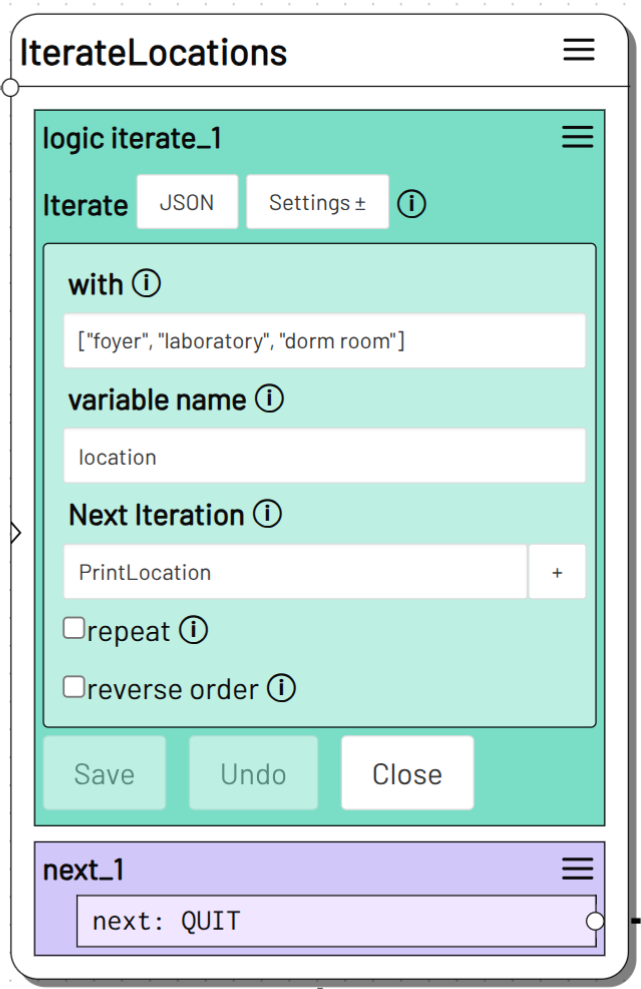
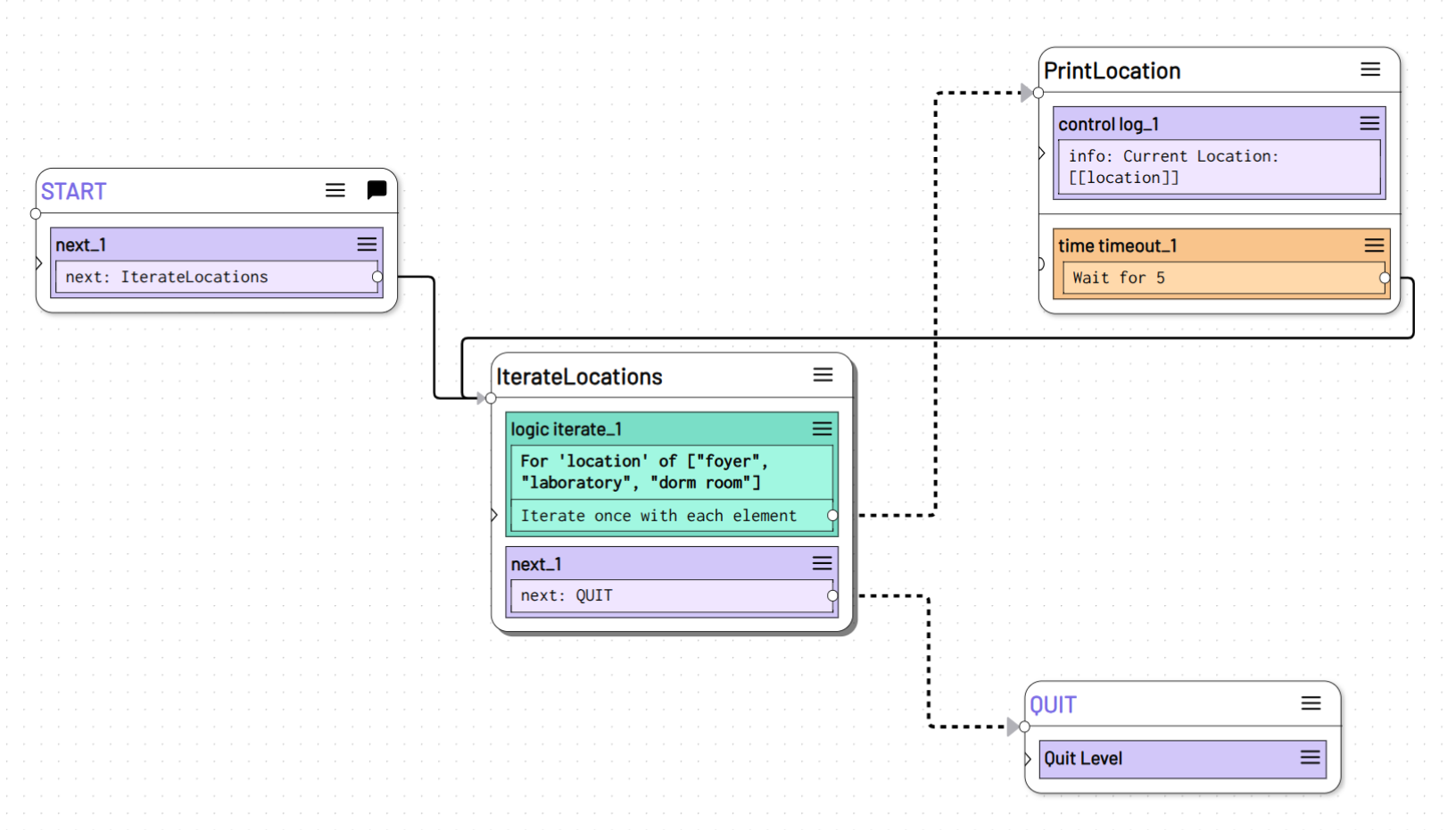
Iterate

Nun kann jede location hintereinander ausgegeben werden:

Die Log Nachricht zeigt bei jedem Durchlauf einen anderen Wert an. Wenn die Schleife beendet ist, wird im IterateLocation State die Next Action ausgelöst und das Level beendet.
Note
Statt der separaten Next Action kannst du in diesem Aufbau auch On Done innerhalb der Iterate Action verwenden.
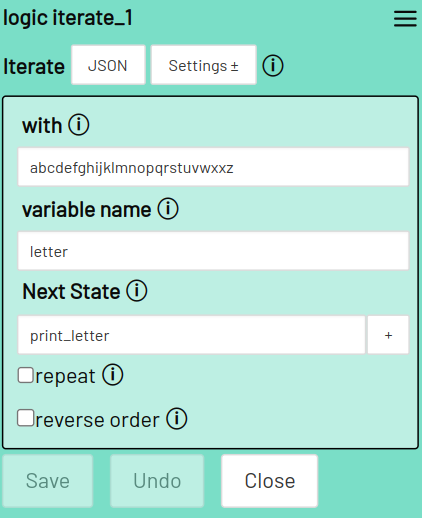
String
Es kann auch ein String definiert werden, über den iteriert werden soll. Nachfolgendes Beispiel iteriert über die Buchstaben des Alphabets:

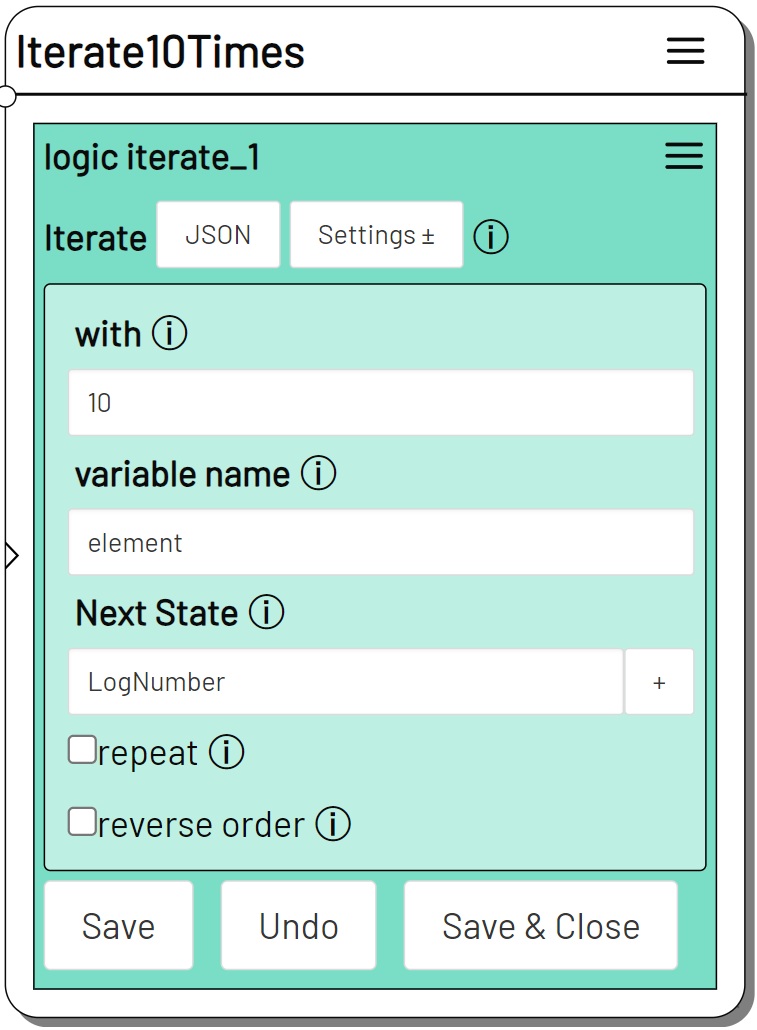
Number
Gib für with eine Ganzzahl an um eine Anzahl Iterationen durchzuführen.
Der Wert des Elements ist in diesem Fall die Nummer der Iteration und entspricht der index Action Variable +1.
Iterate

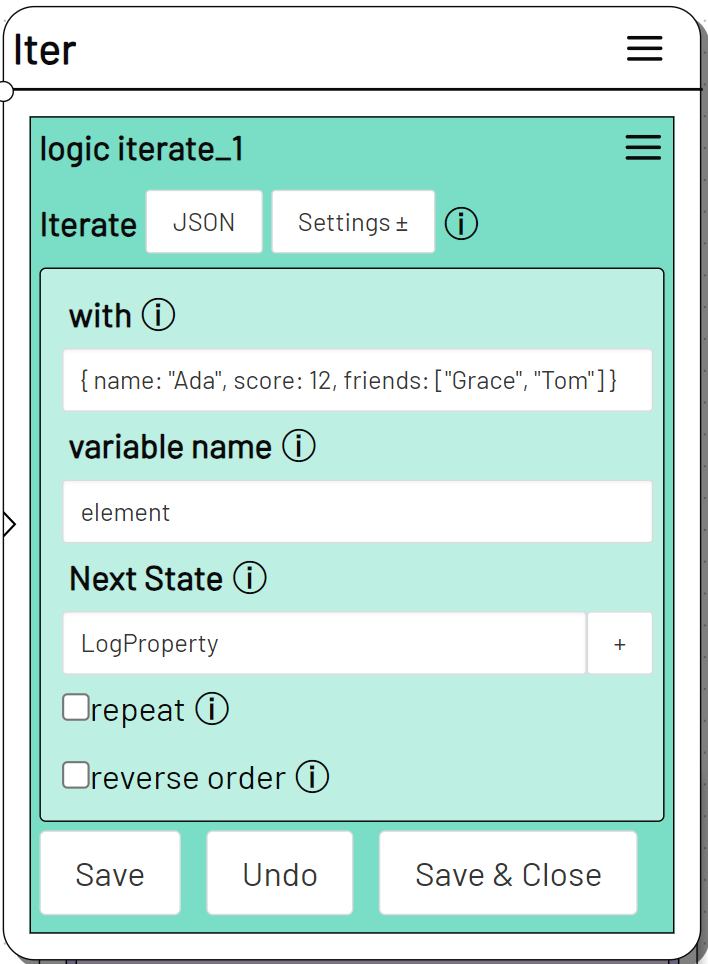
Objekt
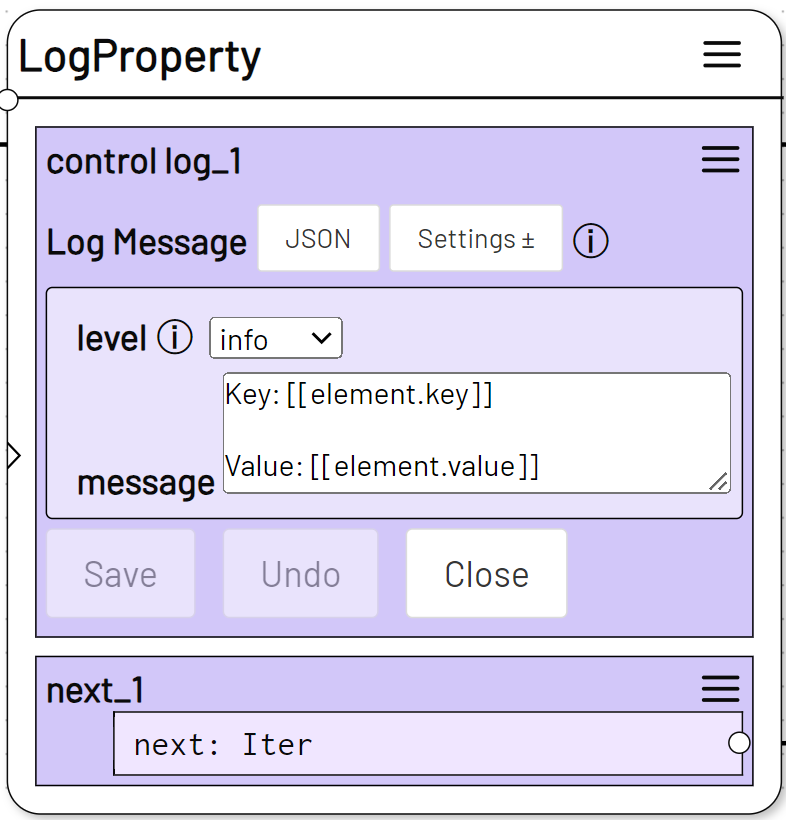
Wenn du über ein Objekt iterierst, ist das Element jeder Iteration jeweils eines der key: value Paare. Du kannst innerhalb der Iteration mit element.key auf den Property Namen und mit element.value auf den dazugehörigen Wert zugreifen.


Collection
Eine besondere Eigenschaft der iterate Action ist, dass auch über ganze Collections oder Auszüge aus Collections iteriert werden kann.
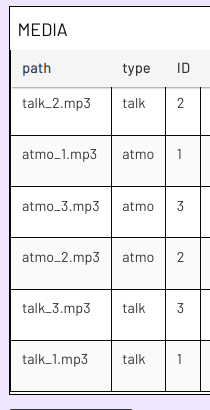
Im folgenden Beispiel iterieren wir über die Items in einer Collection MEDIA, die eine Sammlung von Mediendateien enthält. Sie hat folgende Einträge:

Das path Attribut enthält Informationen darüber, wo die Datei gespeichert ist.
Note
Siehe Dateien und Media Files, um mehr über das Thema zu erfahren.
Das type Attribut kann entweder talk oder atmo sein und die ID definiert die Reihenfolge, in der die Dateien abgespielt werden sollen. Die iterate Action kann nun in folgender Weise genutzt werden:
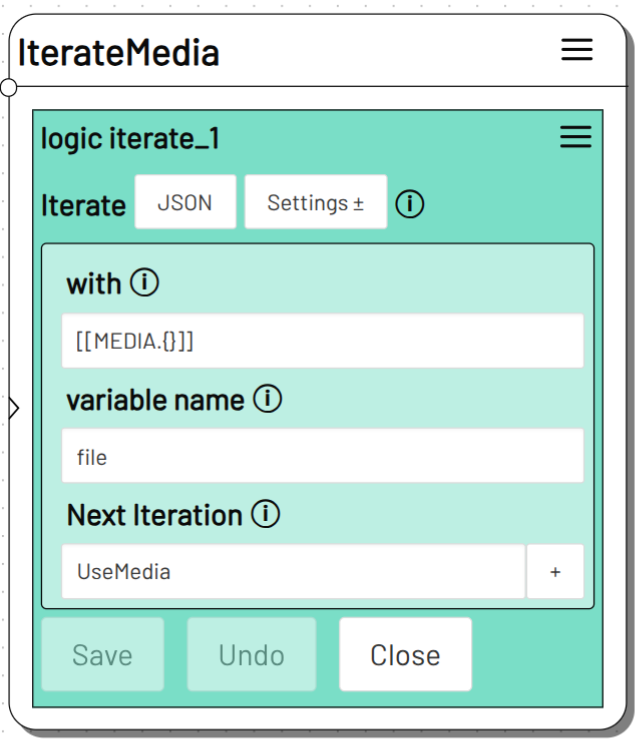
Ungeordnet

Im with Feld steht der Name Collection zusammen mit leeren geschweiften Klammern. So wird die gesamte Collection MEDIA von oben nach unten iteriert.
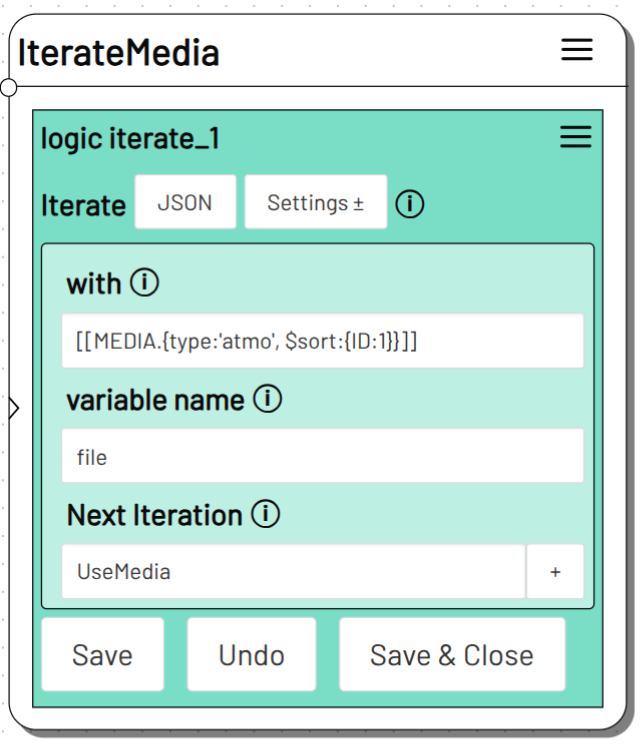
Geordnet
Wir können das ID Feld in den MEDIA Items nutzen, um die Reihenfolge, in der die Items iteriert werden festzulegen.

In diesem Beispiel sind die geschweiften Klammern nicht leer, sondern enthalten eine Inline Query
Note
Genau genommen ist auch {} eine Inline Query, die einfach jedes Item aus der Collection zurückgibt.
Der erste Teil der Query bestimmt welcher type von Dateien abgespielt werden soll. Im zweiten Teil der Query wird der $sort modifier genutzt, um die Reihenfolge der Elemente entlang der ID festzulegen.
Die Items verwenden
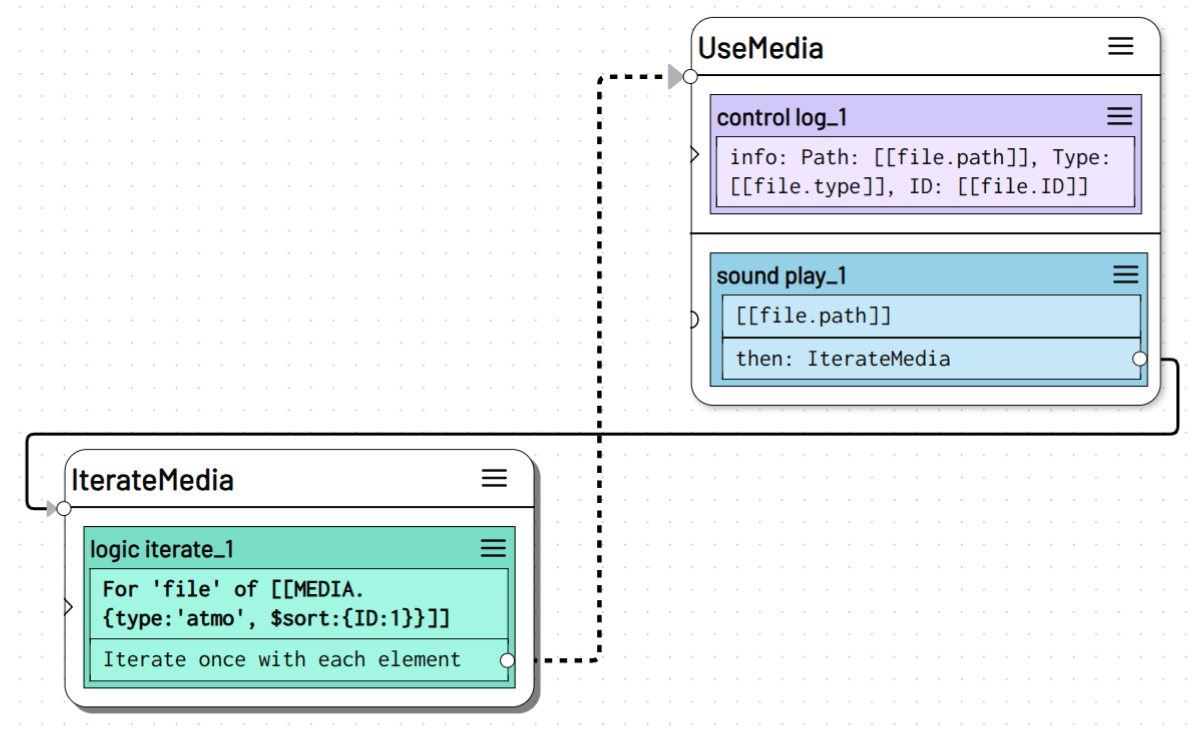
Über die file variable können die einzelnen Items der MEDIA collection in jeder Iteration verwendet werden.
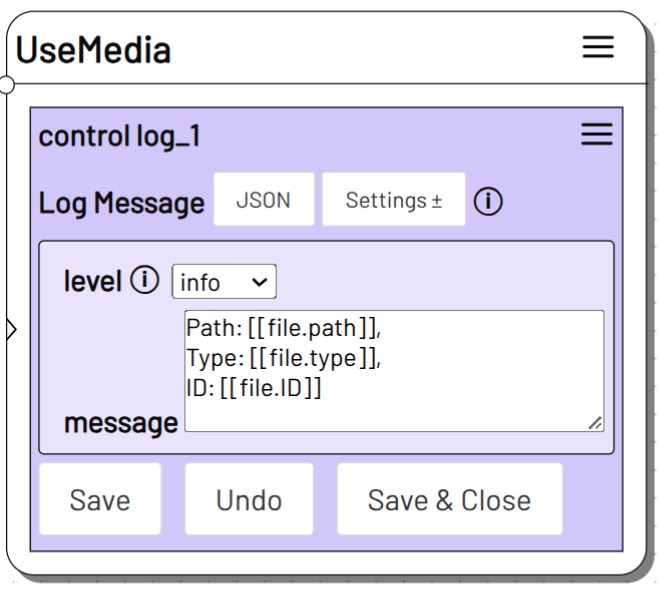
Um das Beispiel zu vervollständigen erstelle einen State mit dem Namen UseMedia und darin eine Log Message die die Eigenschaften der MEDIA Items ausgibt.
Log Message

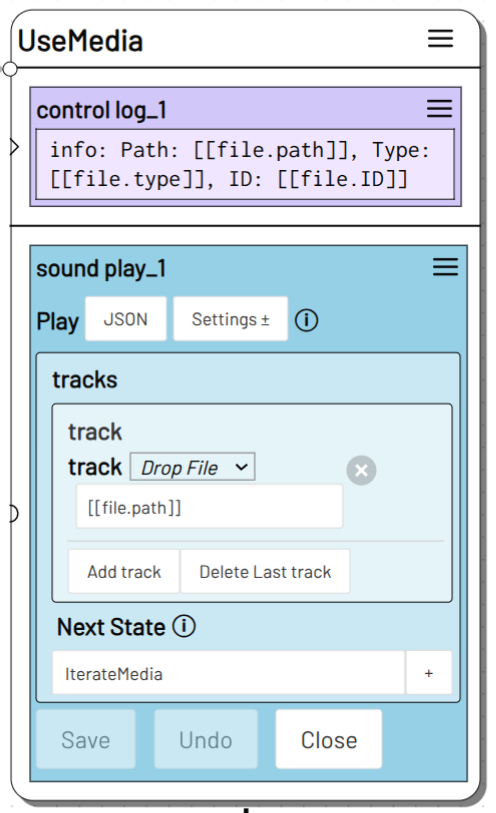
Wenn du das Sound Plugin aktivierst kannst du so z.B. eine bestimmte Auswahl Sounds hintereinander und in der entsprechenden Reihenfolge abspielen. Füge eine Play Sound Action zum UseMedia State hinzu und nutze die file.path variable als abzuspielenden track

Mit jeder Iteration wird der nächste Sound aus der MEDIA collection auswahl abgespielt. Ist der Sound zuende gespielt, wird erneut IterateMedia ausgelöst und der nächste Eintrag aus der MEDIA Collection wird der file variable zugeordnet.