Javascript Funktionen
Javascript Funktionen erweitern die Möglichkeiten eines adaptor:ex games um die komplette Palette der Skript Programmiersprache Javascript. Einige Funktionen sind bereits in der adaptor:ex server Installation enthalten. Es ist zudem möglich eigene Funktionen zu erstellen und einzubinden.
Funktionen hinzufügen
So wie Dateien und Media Files werden Funktionen im adaptor:ex data Ordner in games im jeweiligen Game Ordner abgelegt.
Erstelle eine oder mehrere javascript (.js) Dateien im functions Ordner deines Games, die deine Funktionen enthalten.
data
├── games
| ├── Playground
│ ├── files
│ ├── functions
│ ├── myfunctions.js
├── log
├── nedb
├── config.json
Verzeichnistiefe
Funktionen innerhalb des functions Ordners werden maximal in einem Ordner Verzeichnistiefe registriert. Du kannst also unterordner verwenden um etwa die Funktionen eines git repository zu Klonen, jedoch müssen alle .js Dateien, die Funktionen exportieren die du verwenden willst, in diesem Ordner an oberster Stelle liegen.
Die Dateien werden als nodejs Module in dein Game geladen. Du musst deine Funktionen also mit module.exports für adaptor:ex verfügbar machen
async function playerCount(args, {session, game}) {
all_player = await game.db.players.find({})
return all_player.length
}
function reverse(args, {session, game}) {
let reversed = args[0].split("").reverse().join("")
return reversed
}
module.exports = {
playerCount:playerCount,
reverse:reverse
}
Wenn du diese Zeilen in eine neue Datei mit .js Endung kopierst und in den functions Ordner in deinem Game verschiebst, kannst du in deinem Game auf zwei neue Funktionen "reverse" und "playerCount" zugreifen.
Du kannst beliebig viele Funktionen in einer Datei hinzufügen oder die Funktionen auf mehrere Dateien aufteilen. Die Dateinamen sind beliebig und Spielen keine Rolle.
Funktionen ausführen
Du kannst Funktionen sowohl in der eigenständigen Function action, als auch in allen Formularfeldern die Variablen als Eingabe erlauben, einsetzen.
Die Function action
Mit der logic Function action kannst du Funktionen aufrufen, ihren return Wert nutzen und next states auslösen. Hier findest du mehr über die action heraus: Function
Funktionen als Variablen
Gib den Funktionsnamen, eingefasst in zwei eckige Klammern ([[ und ]]), mit einem vorangestellten functions in einer action Einstellung an, die Variablen als Eingabe erlaubt.
Der Funktionsname wird durch je eine geöffnete und geschlossene Klammer () ergänzt. Hier können auch Argumente, getrennt durch ein Komma (,) angegeben werden, um sie der Funktion zu übergeben.
Beispiel für eine Funktion als Variable:
[[functions.test("hallo","welt")]]
Innerhalb der Funktion werden "hallo" und "welt" als array übergeben:
function test(args, {session, game}) {
session.log("1. " + args[0]) // 1. hallo
session.log("2. " args[1]) // 2. welt
}
Der return Wert der Funktion wird an der Stelle Eingesetzt an der die Funktion eingesetzt ist.
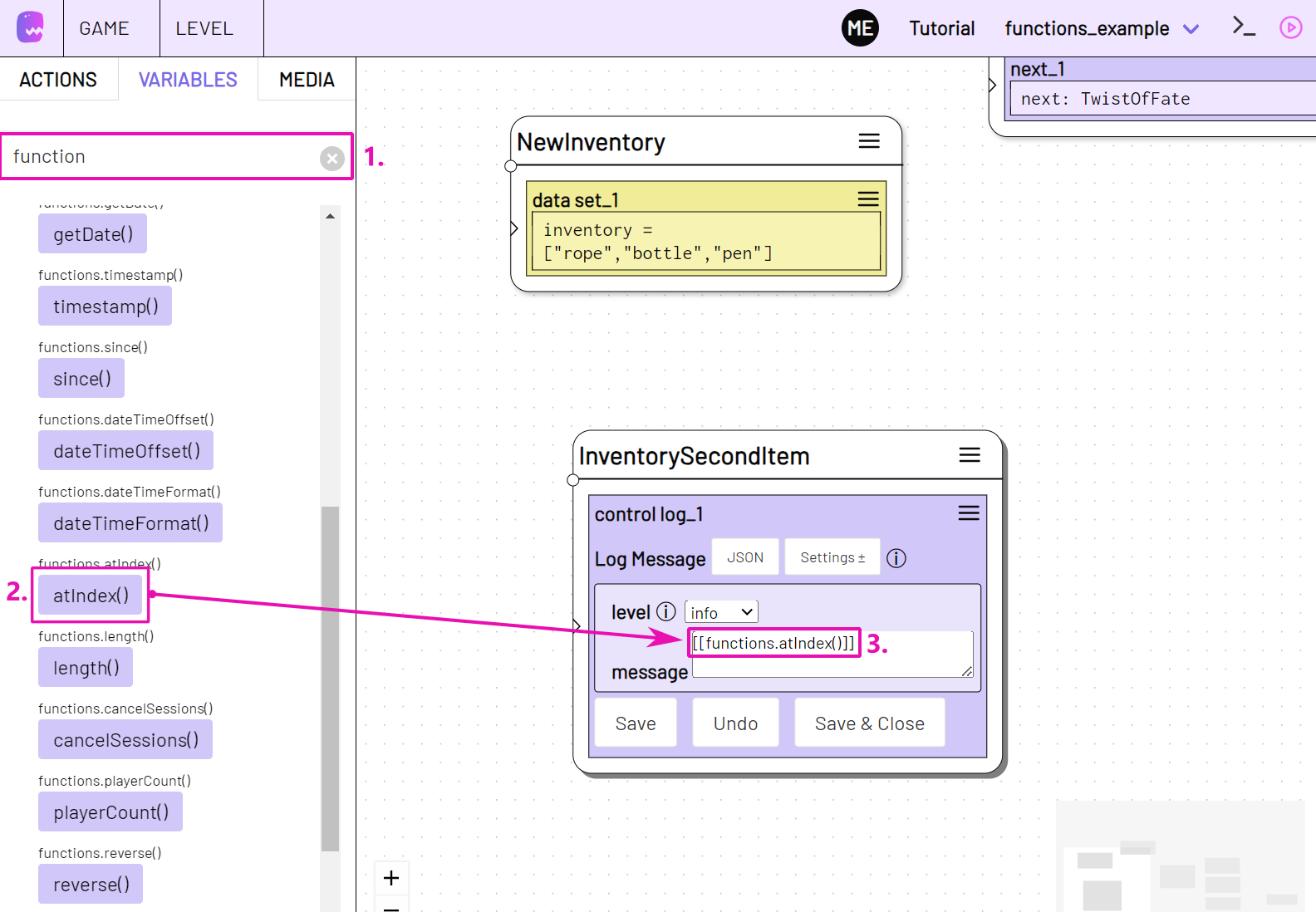
Du findest alle Funktionen deines Games auch in der VARIABLES TOOLBAR und kannst sie von dort in die jeweilige action ziehen.

Beispiel
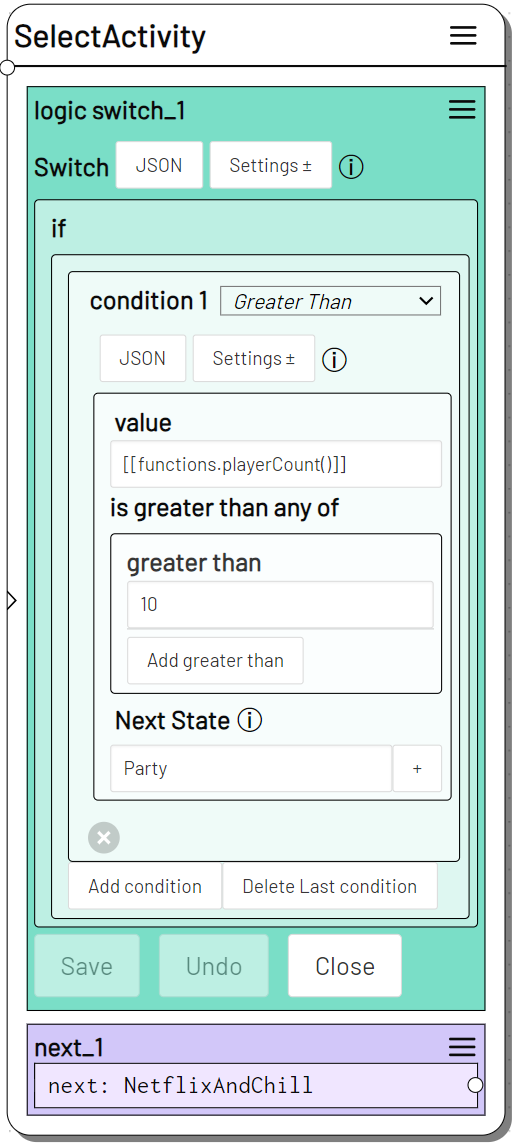
Verwende die oben erstellte Function "playerCount" in einer Switch action.

Ist die Anzahl der Items in der player Collection größer als 10, geht es weiter im next state Party. Sonst geht es weiter mit NetflixAndChill
Funktionen schreiben
Note
Dieses Kapitel ist bei weitem nicht vollständig. Melde dich bei uns wenn du Fragen hast unter tech@machinaex.de oder auf dem machina commons discord server
Du kannst alle Eigenschaften der nodejs Javascript Runtime nutzen.
Um externe libraries einzubinden die nicht in adaptor:ex enthalten sind, installiere sie global oder im functions Ordner deines games, sodass sie dort im node_modules Ordner abgelegt werden.
Alle Übergabe Parameter, die von der level session übergeben werden sind im ersten argument enthalten.
Das zweite argument enthält immer Variablen und Funktionen aus dem adaptor:ex game und session context.
async function playerCount(args, context) {
all_player = await context.game.db.players.find({})
return all_player.length
}
function reverse(args, {session, game}) {
let reversed = args[0].split("").reverse().join("")
return reversed
}
module.exports = {
playerCount:playerCount,
reverse:reverse
}
args enthält die im Level angegebenen Übergabeparameter. Eine Mehrzahl an Parametern muss als array übergeben werden.
Note
Beachte, dass "args" immer ein Array ist, wenn die Funktion als Variable aufgerufen wird. Deshalb ist es empfehlenswert "args" stets als array zu behandeln. Auf diese Weise kannst du die Funktion in jedem Kontext einsetzen.
context ist ein Object, das session und game enthält.
context.session enthält Funktionen und Variablen, die sich auf die Session beziehen, die die Funktion aufgerufen het
context.game enthält Funktionen und Variablen, die sich auf das Game beziehen in dem die Session läuft, die die Funktion aufgerufen hat
Zudem hast du Zugriff auf die globale Variable adaptor, die Funktionen und Variablen enthält, die sich auf den adaptor:ex server beziehen, der das Game mit der entsprechenden Session hosted.
Wir werden versuchen die verschiedenen Funktionen und Variablen so bald wie möglich an dieser Stelle zu erläutern.
Eingebettete Funktionen
Die adaptor:ex Installation liefert einige Funktionen aus, die du direkt verwenden kannst.
Verwende sie wie in Funktionen ausführen beschrieben.
test
Return arguments the way they came in. Use it to find out how functions work.
Returns: array - the arguments that came in
Arguments - Can be anything
Example
will return the following array: ["some value", 3]
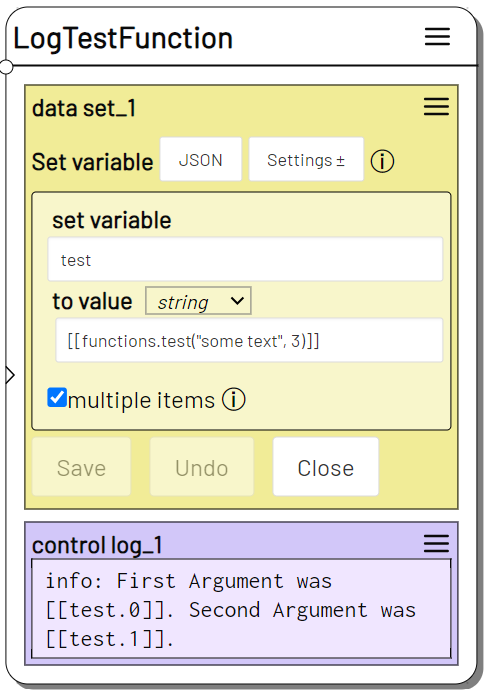
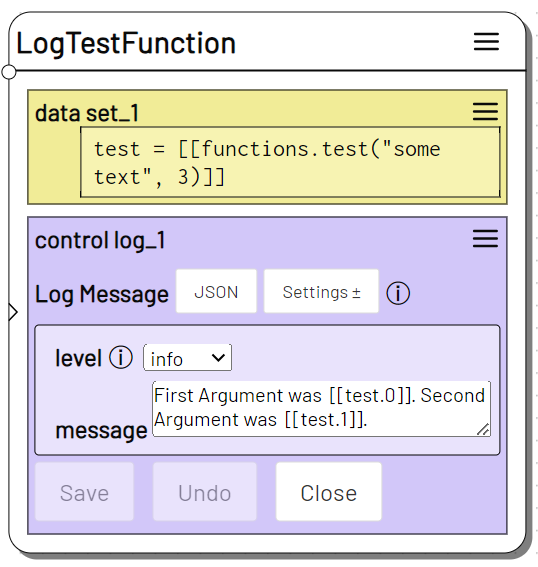
Assign the test function return value to a variable with Set variable and log the two array entries with Log Message.


The Log will show: First Argument was some text. Second Argument was 3.
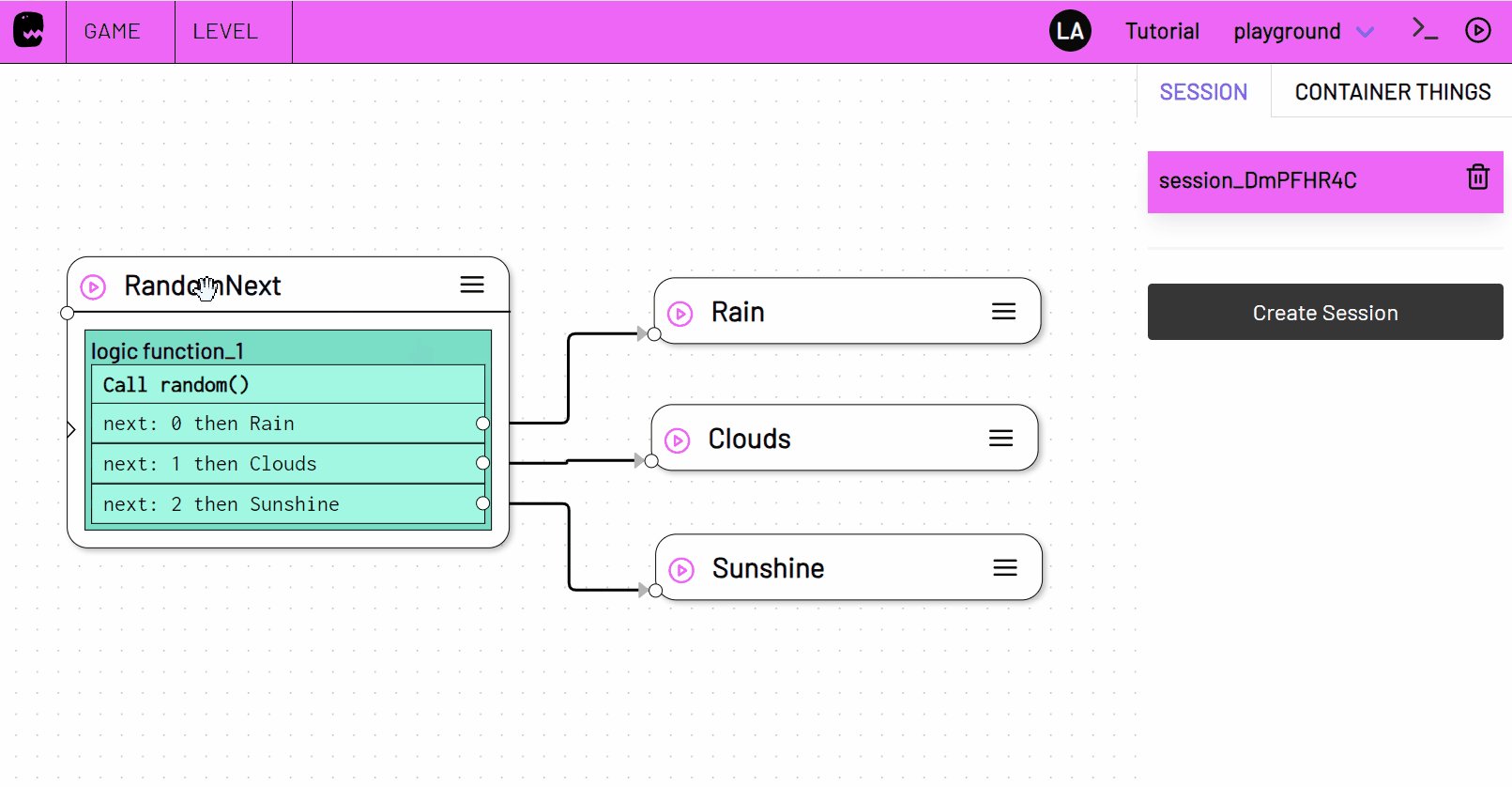
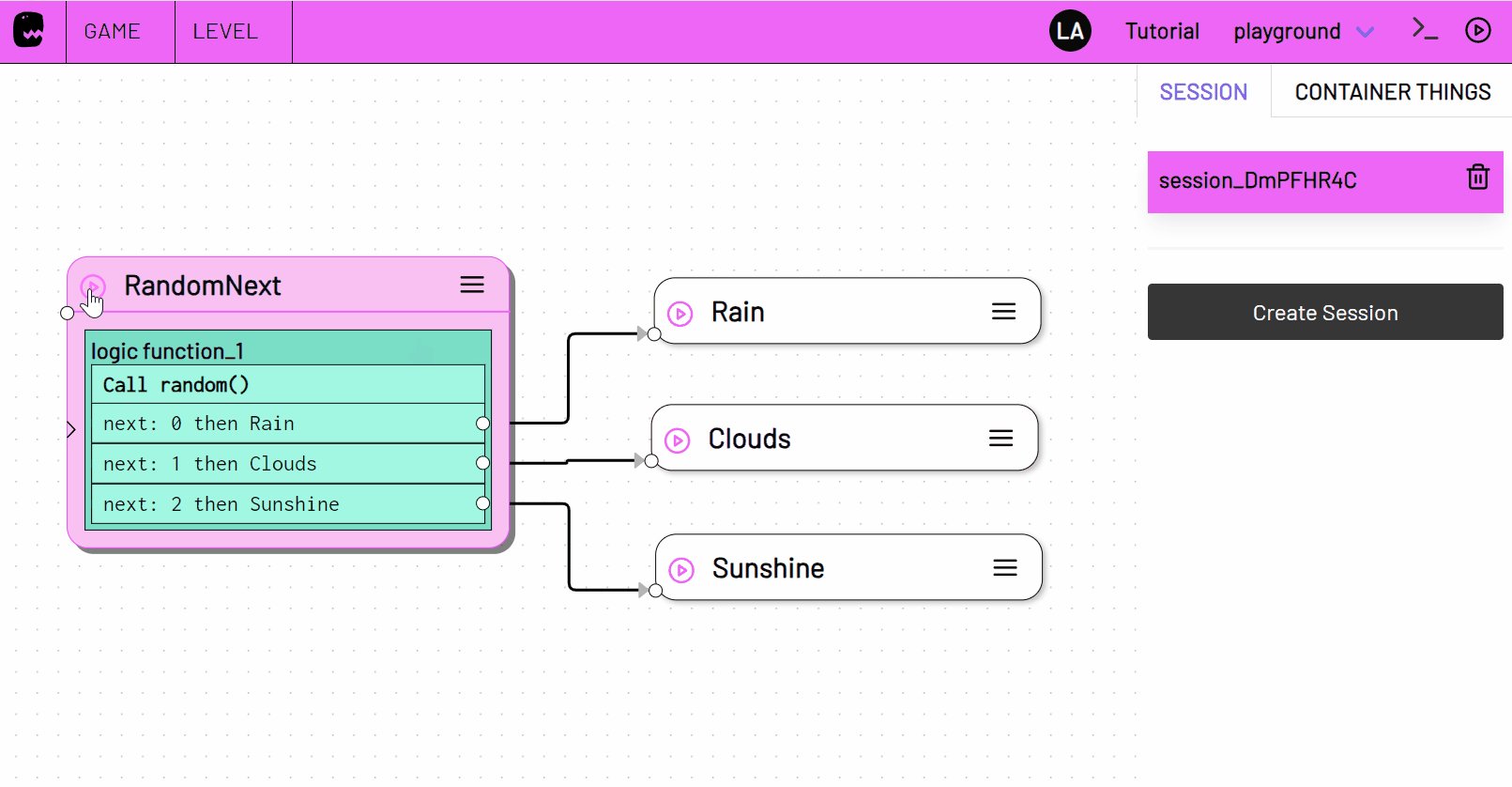
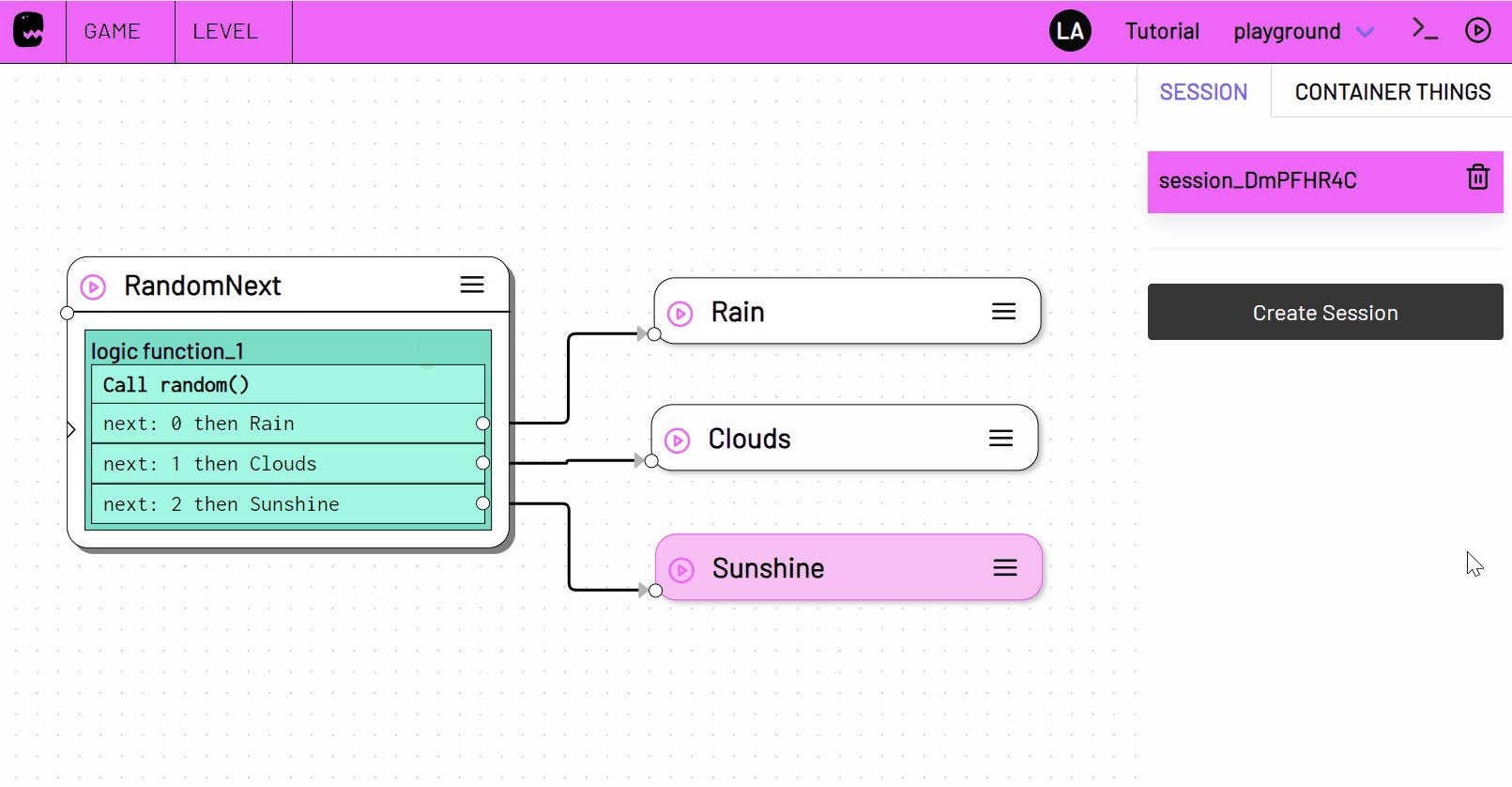
random
Get a random Integer value. Provide maximum only to get a number between 0 (inclusive) and max. Provide min and max argument to get a number between min (inclusive) and max (inclusive)
When used with Function Action, if you provide no arguments but one or more next states, random will randomly output to one of the next outlets with an even chance for each.
Returns: integer | next state - A random integer value or, if applicable, triggers one of the specified next states randomly.
Arguments
| # | Type | Name | Description |
|---|---|---|---|
| 0 | integer |
Min/Max | With two arguments this is the minimum value. With one argument only, this is the maximum value with a minimum of 0 |
| 1 | integer |
Max | Maximum value |
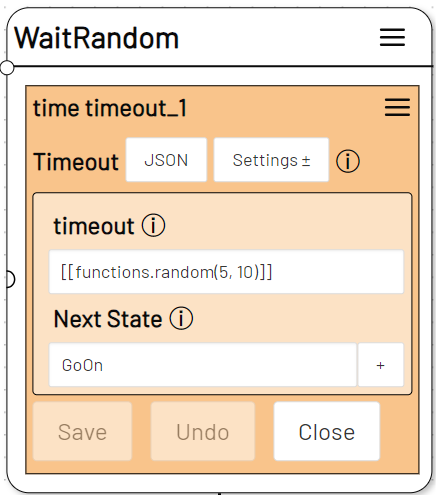
Inline Example
Outputs an integer number between5 and 10.
Use it as timeout value in the Timeout Action and wait for an uncertain amount of time.

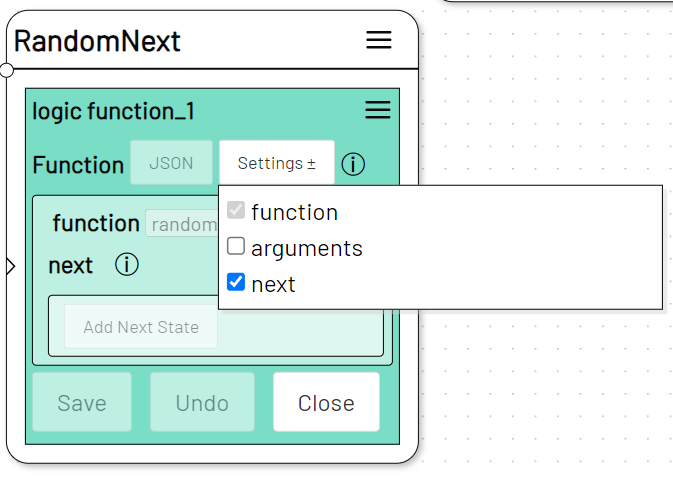
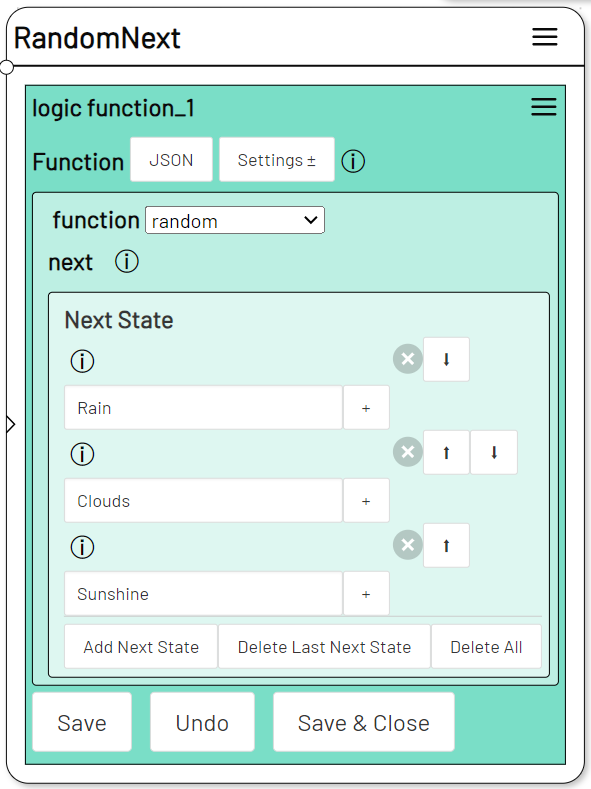
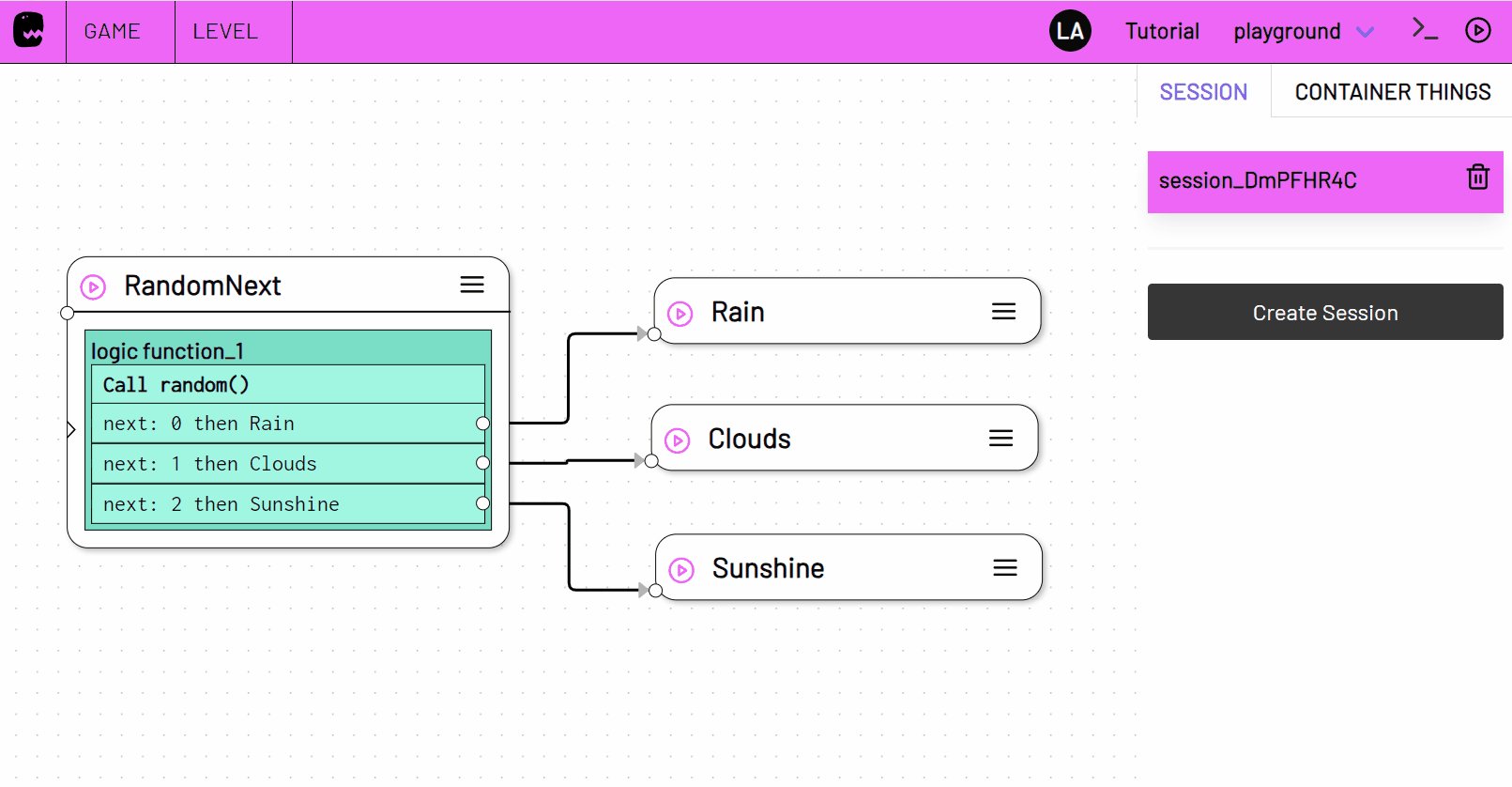
Function Action Example
Add a Function Action to the stage and click on Settings. Deselect arguments and select the next option.

Add two or more Next State entries.

When run, the action will randomly select one of the given Next States and trigger it.

dateTimeOffset
Get the date that lies a certain amount of time past or future of some other date.
The original Date is in ISO Time Format. You can use "now" to set it to the current date and time.
The offset argument is formatted "HH:MM:SS" for example: "1:00" add 1 minute or "-23:30:00" subtract 23 and half an hour.
Returns: date string - A date that lies a certain amount of time before or after the original date.
Arguments
| # | Type | Name | Description |
|---|---|---|---|
| 0 | date string |
Original Date | The Date that is to be added or subtracted from |
| 1 | time string |
Time Offset | The amount of time to add or subtract from the original date |
Examples
Outputs the date value2023-06-22T12:15 which is 15 minutes after 2023/06/22 12 o`clock.
Outputs the date value 2023-12-22T11:30 which is 2 days and 30 minutes before 2023/06/22 12 o`clock.
Outputs the date and time value 30 seconds from the current date and time.
dateTimeFormat
Convert an ISO Formatted Date and Time string into another kind of date and or time format string.
Uses the common javascript Intl.DateTimeFormat to convert date and time.
You can pass an open amount of any of the formatting options Intl.DateTimeFormat allows. Define options as a two part string separated by a whitespace. The parameter value comes first, the parameter name comes second, e.g. "short weekday". Each option is provided as separate argument.
Pass a locale indicator as last argument to set the date and or time locale. E.g. "de-DE" for german or "en-GB" for British english locale.
Returns: string - A formatted date and or time.
Arguments
| # | Type | Name | Description |
|---|---|---|---|
| 0 | date string |
Date | The ISO Date that is to be formatted. Use "now" to provide the current Date and Time. |
| 1 - n | string |
Options | Add one or more formatting options. Make sure the locale option is the last function argument. |
Examples
Becomes06/22/23.
[[functions.dateTimeFormat("2023-06-22T17:35:12.345","weekday","hour","minute","1 secondDigits","de")]]
Donnerstag, 17:35:12,3.
Will become the current month in french language, e.g. during March that would be mars.
atIndex
Get the value of an element in an array or string at a specific index position.
Returns: The value at given index
Arguments
| # | Type | Name | Description |
|---|---|---|---|
| 0 | array |
Array | The Array or String where to find element at index |
| 1 | number |
Index | The index number |
Examples
-
string
Returns the 4th character inThundercloudand that would ben. -
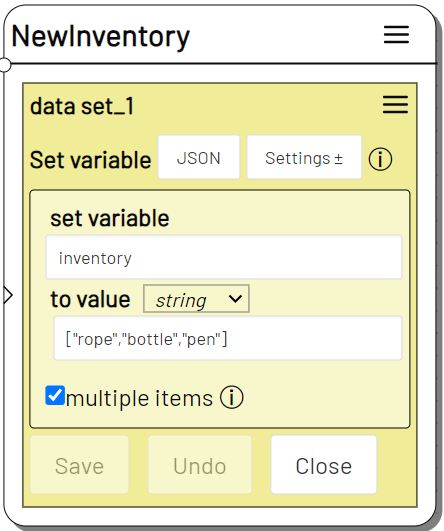
array
Create an array using the Set Variable action.
Set Variable

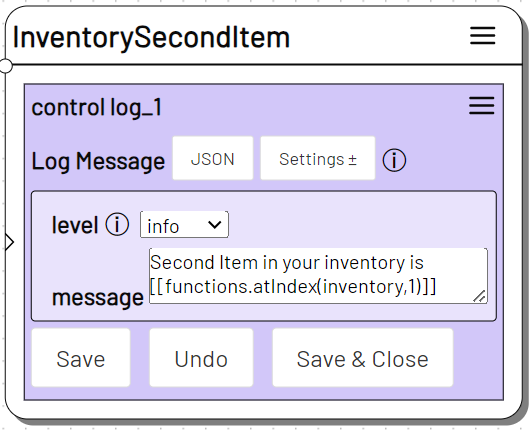
Use the array as first argument in your atIndex function to get the respective element.
Log Message

length
Get the number of elements inside an array or the number of characters in a string.
Returns number - The number of characters or elements
Arguments
| # | Type | Name | Description |
|---|---|---|---|
| 0 | array |
Array | The Array or String to get the length from |
Examples
-
string
Returns12 -
array
Returns3given theinventoryarray defined in the atIndex example.