Buttons
Plugin: Telegram | Mode: Listen
Versende Buttons mit deinem Telegram Bot und reagiere darauf, wenn die Buttons geklickt werden.
Telegram Accounts können keine Buttons versenden. Deshalb kann Buttons nicht mit Telegram Accounts verwendet werden.
Settings
Bot
Der Bot, der die Buttons versendet und auf Button Klicks reagiert.
to
Der chat mit eine:r Spieler:in, bzw. der Gruppenchat, in den die Buttons gesendet werden.
from
optional
1 oder mehrere User:innen im to chat auf deren Button Eingaben reagiert wird. Button Klicks von anderen User:innen werden dann ignoriert.
type
Setzt die Button Variante inline oder keyboard
inline
Buttons werden als Nachricht versendet und erscheinen im Chat Verlauf.

keyboard
Erstellt ein alternatives Keyboard layout auf Basis der angegebenen Buttons

Klicks auf keyboard buttons senden das Button label als Text message und können dadurch auch mit der On Incoming Messgage action abgefragt werden.
message
Die Text Message die mit, bzw. vor den Buttons versendet wird.
typing
optional
Lege eine Verzögerung in Sekunden fest, während der die "Tippt" Info angezeigt wird, bevor die Nachricht gesendet wird.
Wenn du diese Option nicht auswählst, wird eine Verzögerung auf der Grundlage der Länge der Nachricht (message) berechnet.
Setze den Wert auf 0, um die "Tippt" Anzeige zu überspringen.
Buttons
Lege fest welche Buttons angezeigt werden und wie auf Klicks reagiert wird.
Jeder Button benötigt ein label und kann mit mehreren respond und/oder einer next option auf Klicks reagieren.
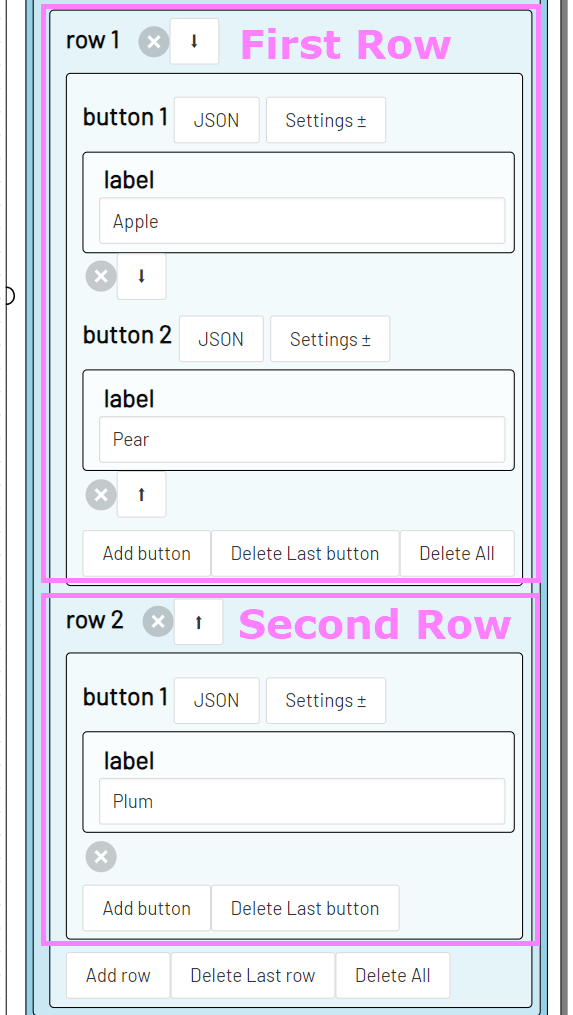
Mit Add row fügst du eine neue Button reihe hinzu.
Klicke auf Add button um einen (weiteren) Button in der jeweiligen Reihe zu erstellen.
Du kannst beliebig viele Reihen mit beliebig vielen Buttons erstellen. Die Buttons werden entsprechend deiner Aufteilung in Reihen Angeordnet.
Du musst für jeden Button ein label festlegen und kannst mit respond eine oder mehrere Antworten angeben und/oder mit Next State in den nächsten State wechseln.
label
Gibt an, welcher Text auf dem Button steht.
Wenn du keyboard Buttons verwendest wird der label text bei Klick auf den Button in den Chat gesendet.
respond
Gib einen text an, mit dem auf einen Klick auf den Button reagiert wird.
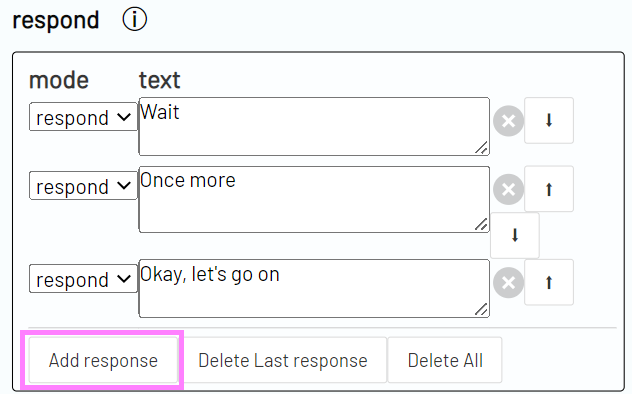
Mit Add response kannst du weitere Nachrichten angeben, die gesendet werden, wenn der Button ein weiteres mal geklickt wird. Die Nachrichten werden mit jedem Klick auf den Button von oben nach unten gesendet.
Next State
Gib einen State an, der ausgelöst wird, wenn der Button geklickt wird.
Wenn du eine oder mehrere respond Texte angegeben hast, wird Next State mit dem letzten respond ausgelöst.
D.h., wenn du 1 respond angegeben hast, wird Next State beim ersten Klick auf den Button, zusammen mit der respond message ausgelöst.
Wenn du 2 respond angegeben hast, wird Next State erst beim zweiten Klick auf den selben Button ausgelöst.
keep listening and queue
optional
Schalte den Buttons listener Stumm anstatt ihn ganz zu schließen, wenn der State, der Buttons enthält, verlassen wird.
Es wird dann zwar nicht weiter auf eingehende Button Klicks reagiert, die Klicks werden aber gespeichert.
Wird der State, der diese Buttons Action enthält erneut aufgerufen, werden zunächst die gespeicherten Button Klicks überprüft, bevor der listener beginnt auf weitere Button Klicks zu hören.
Info
Im Kapitel über Schleifen findest du zusätzliche Infos zu keep listening and queue
Mit keep listening and queue kannst du sicherstellen, dass Buttons keine Button Klicks verpasst, während der listener nicht aktiv ist, sollte es möglich sein, dass er später ein weiteres mal aktiviert wird.
Wird Buttons mit gespeicherten Button Klicks neu aktiviert, werden die Klicks beginnend mit dem ältesten angewandt. Wird aufgrund eines gespeicherten Klicks in den Next State gewechselt, bleiben ggf. weitere, jüngere Button Klicks gespeichert.
Mit enabled kannst du das Verhalten bei Bedarf aktivieren oder deaktivieren.
Die option max queue length legt eine Grenze für die Anzahl der Button Klicks fest, die gespeichert werden, wenn Buttons stumm geschaltet ist. Wird die Grenze überschritten, werden alte Button Klicks vom Anfang der Liste entfernt.
Setze max queue length auf 1 um immer nur den zuletzt eingegangenen Button Klick zu speichern.
Ist max queue length nicht ausgewählt, ist die Anzahl der Button Klicks, die gespeichert werden nicht begrenzt.
Deaktiviere max queue length über die Settings von keep listening and queue
Warning
Eine sehr große Anzahl gespeicherter Button Klicks kann die Performance von adaptor:ex beeinträchtigen.
Im Live Modus wird die Gesamt Anzahl der eingereihten Button Klicks, auf die bisher nicht reagiert wurde, an der Buttons Action angezeigt
Action Daten
Du kannst auf Action Daten von Buttons über die action data variable zugreifen. Nutze etwa:
[[state.MyState.buttons_1.button]]
Um auf das label des zuletzt geklickten Button der obersten Buttons action im State MyState zuzugreifen.
id
Die Telegram id der Klick Interaktion bzw. der eingehenden message bei keyboard buttons.
date
Der Zeitpunkt an dem der Button geklickt wurde.
from_id
Die Telegram id des users, der den Button geklickt hat. Entspricht der id, die im entsprechenden Item in der 'chats' oder 'players' collection unter telegram.id angegeben ist.
peer_type
Die Art des chats in dem auf eingehende Nachrichten gehört wird. In einem einzelchat mit einem player ist peer_type = user. In einem Gruppenchat ist peer_type = chat.
peer
Die Telegram id des Einzel- oder Gruppenchats in den die Nachricht geschickt wurde.
Handelt es sich um einen Einzelchat (peer_type ist user) ist peer == from_id.
Handelt es sich um einen Gruppenchat (peer_type ist chat) ist peer die id des chats und entspricht der telegram.id des Items in der 'chats' collection, dass in der Buttons Action als to angegeben ist.
button
Der label text des Buttons auf den geklickt wurde.
match
Der label text des Buttons auf den geklickt wurde.
Beispiel

Beispiel Level Datei
Download: buttons_example.json
Wenn du noch keinen Telegram Bot zu deinem Game hinzugefügt hast, findest du im Telegram Einrichten Tutorial eine Anleitung dazu.
Buttons versenden
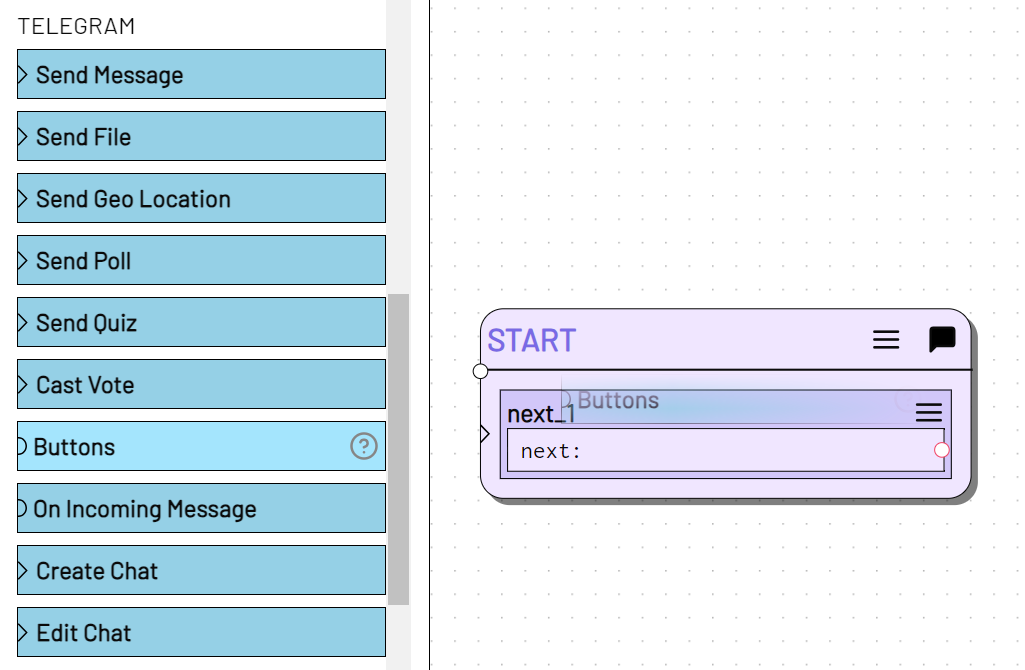
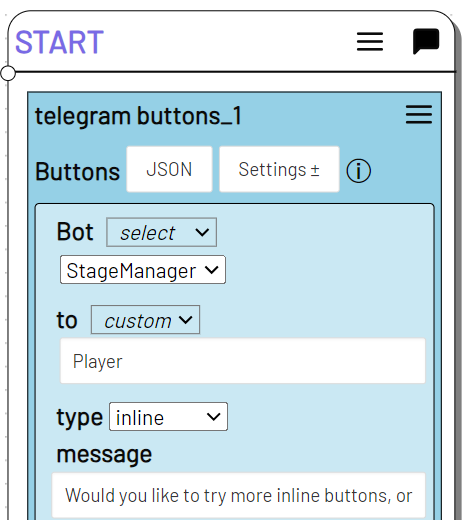
Ziehe eine Buttons action aus der ACTIONS Toolbar in den START State.

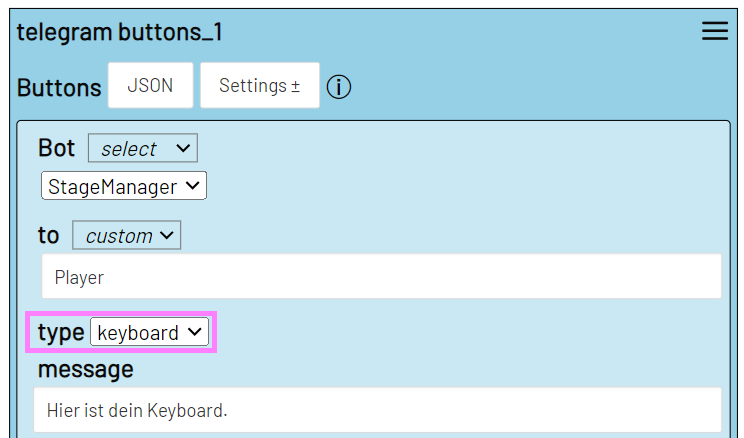
Wähle einen Bot aus (hier: StageManager) der die Buttons anzeigen wird. Wähle unter to den Chat aus, in dem die Buttons angezeigt werden (hier: Player). Wähle unter type aus, ob die Buttons im Chat oder im User Keyboard erscheinen sollen und gib unter message die Nachricht an die mit den Buttons verschickt werden sollen. Hier:
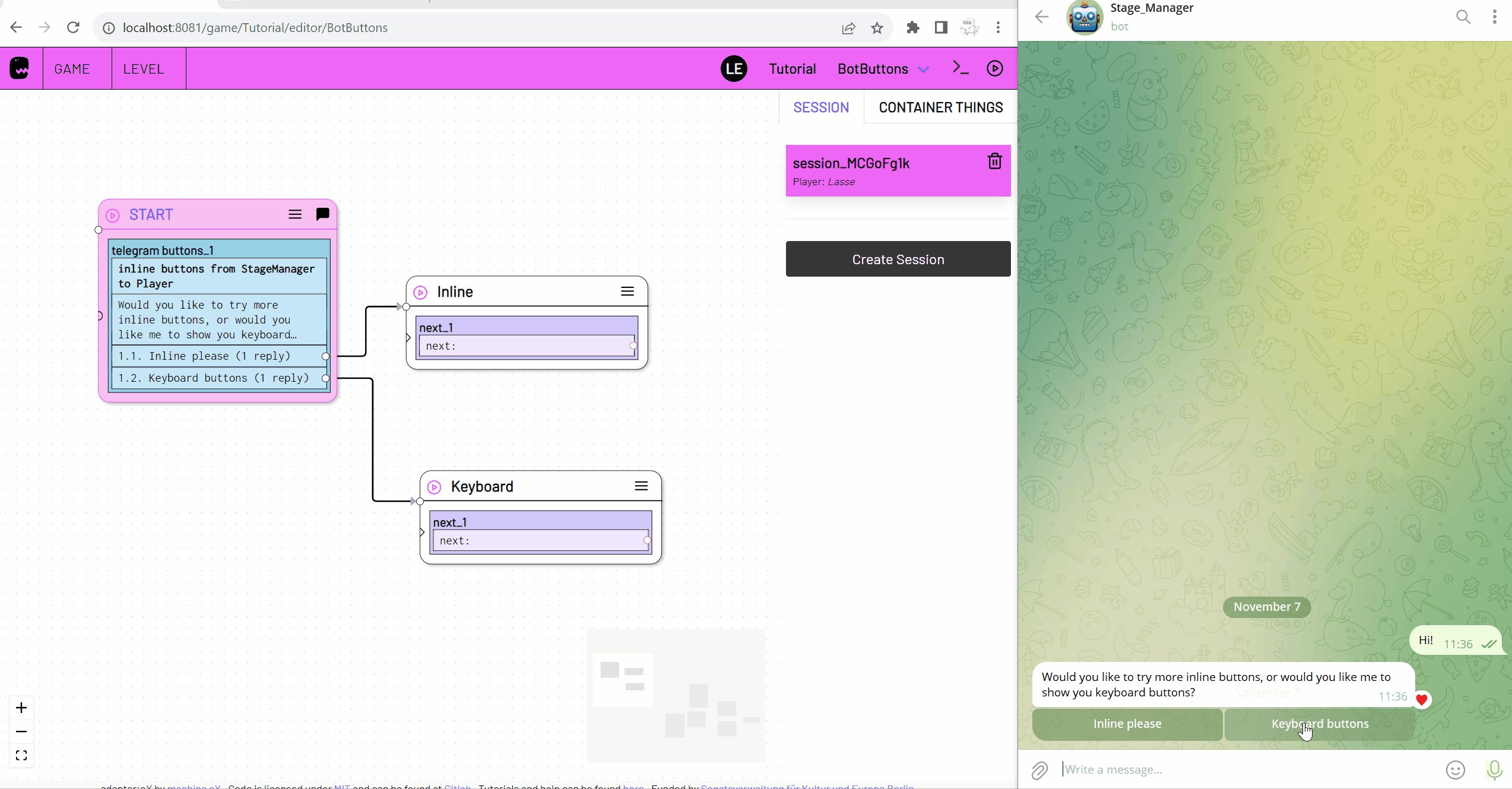
Would you like to try more inline buttons, or would you like me to show you keyboard buttons?

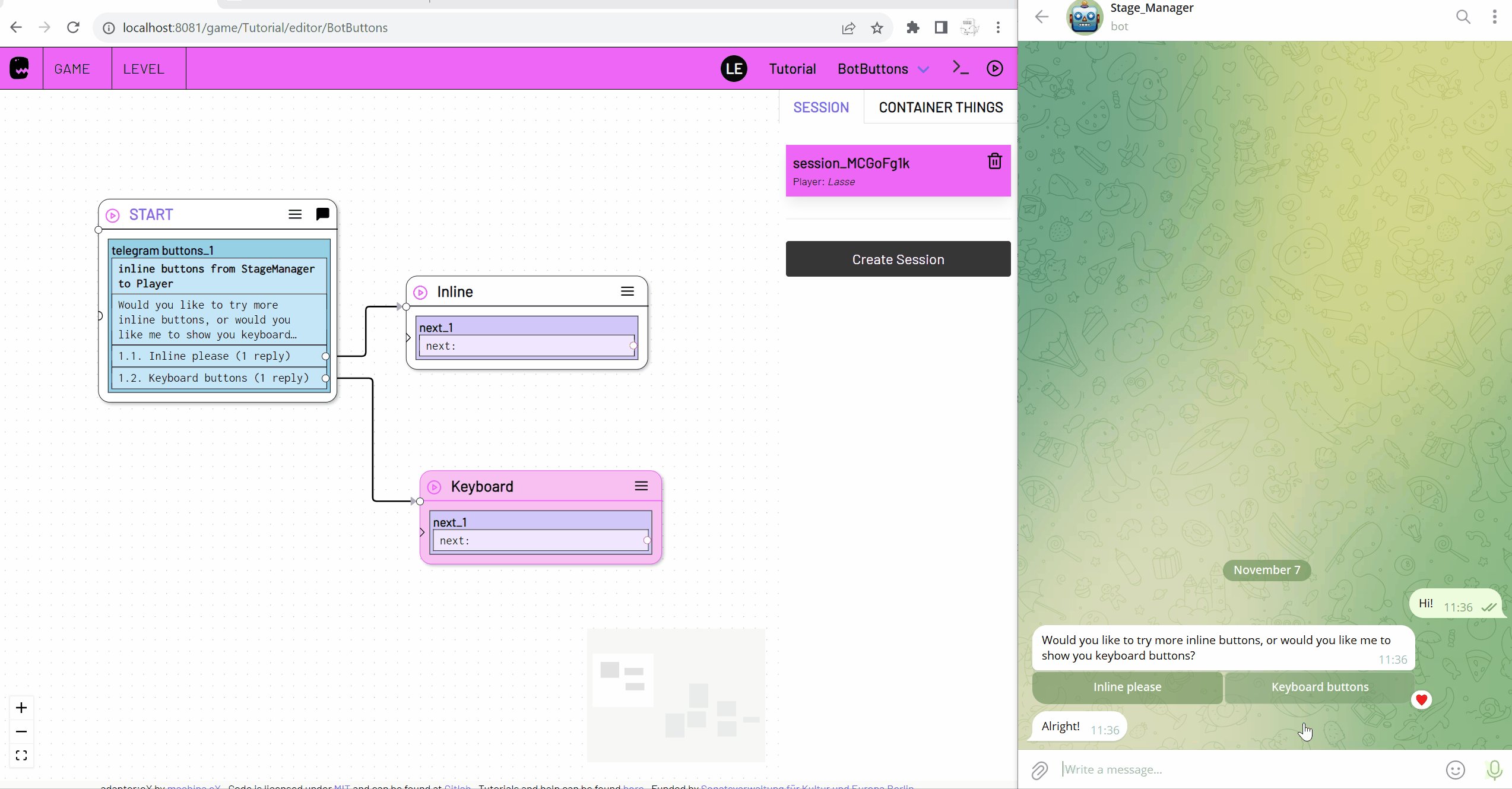
Auf Button Klicks reagieren
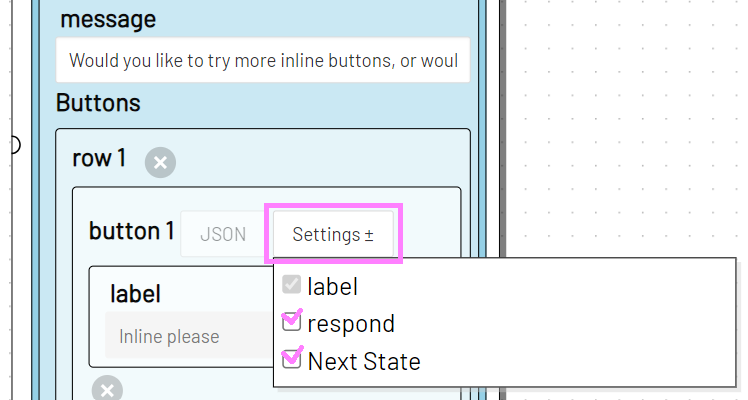
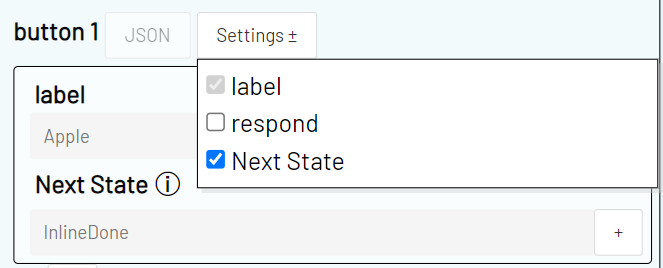
Lege das label des ersten Button fest und füge über die Settings respond und Next State hinzu.

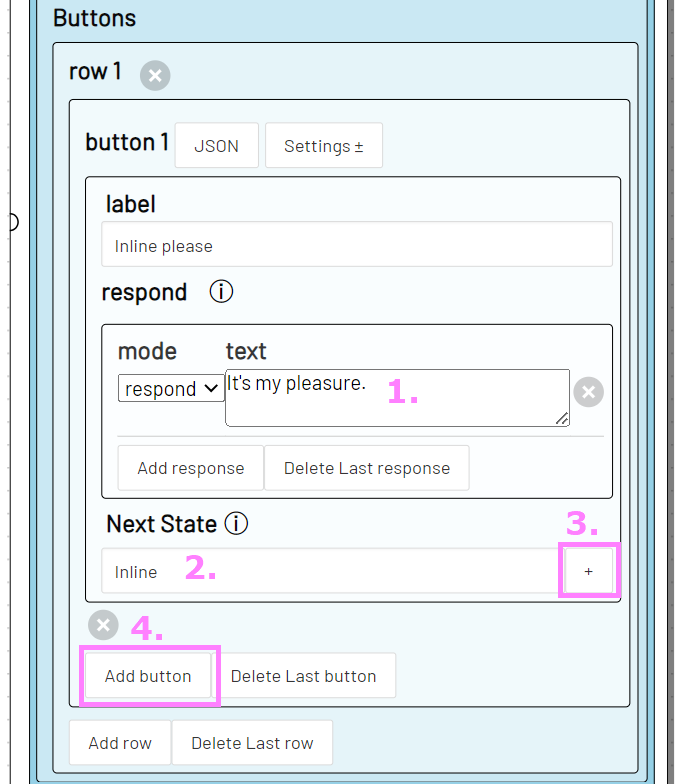
Gib einen respond text an (1)., der direkt gesendet wird, wenn dieser Button angeklickt wird. Hier:
It's my pleasure.
und gib einen Next State an (2), der anschließend ausgelöst wird. Hier Inline. Mit Klick auf den Button neben dem Next State (3) kannst du den neuen State direkt erstellen.
Klicke dann auf Add button (4) um einen weiteren Button zu erstellen und bearbeiten.

Gib auch für den 2. Button ein label, einen respond text und einen Next State an.
Buttons testen
Um dein Level zu testen gib es als default level für deinen Bot an.
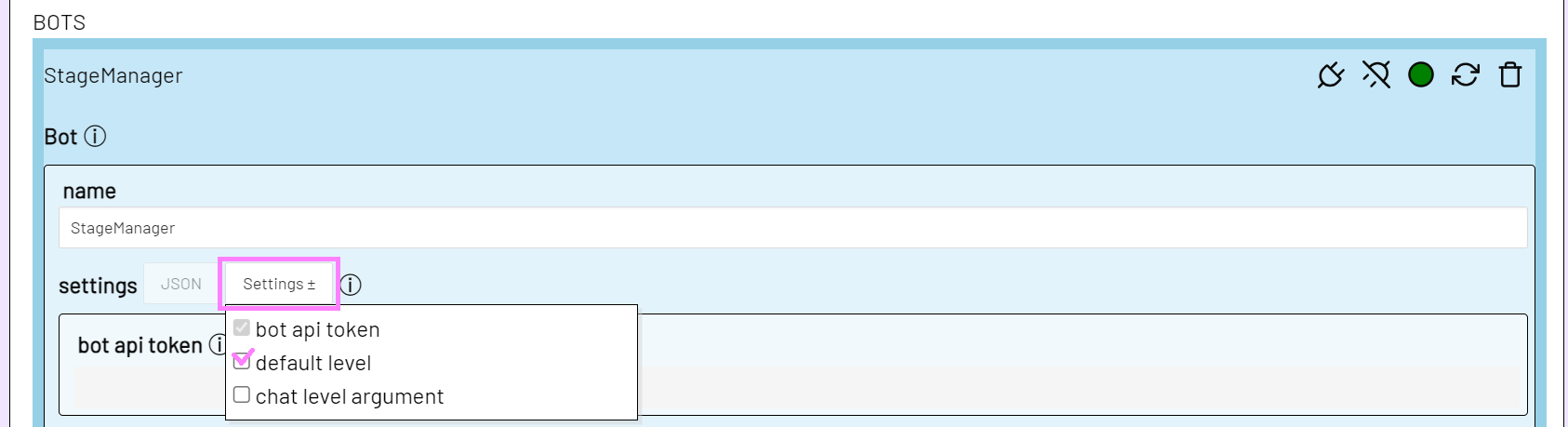
Wechsle dazu in die Game -> Settings und öffne das Telegram Plugin und deinen Telegram Bot.
Klicke auf den Settings Button und füge die default level Option hinzu.

und wähle dann dein neu erstelltes Level aus.

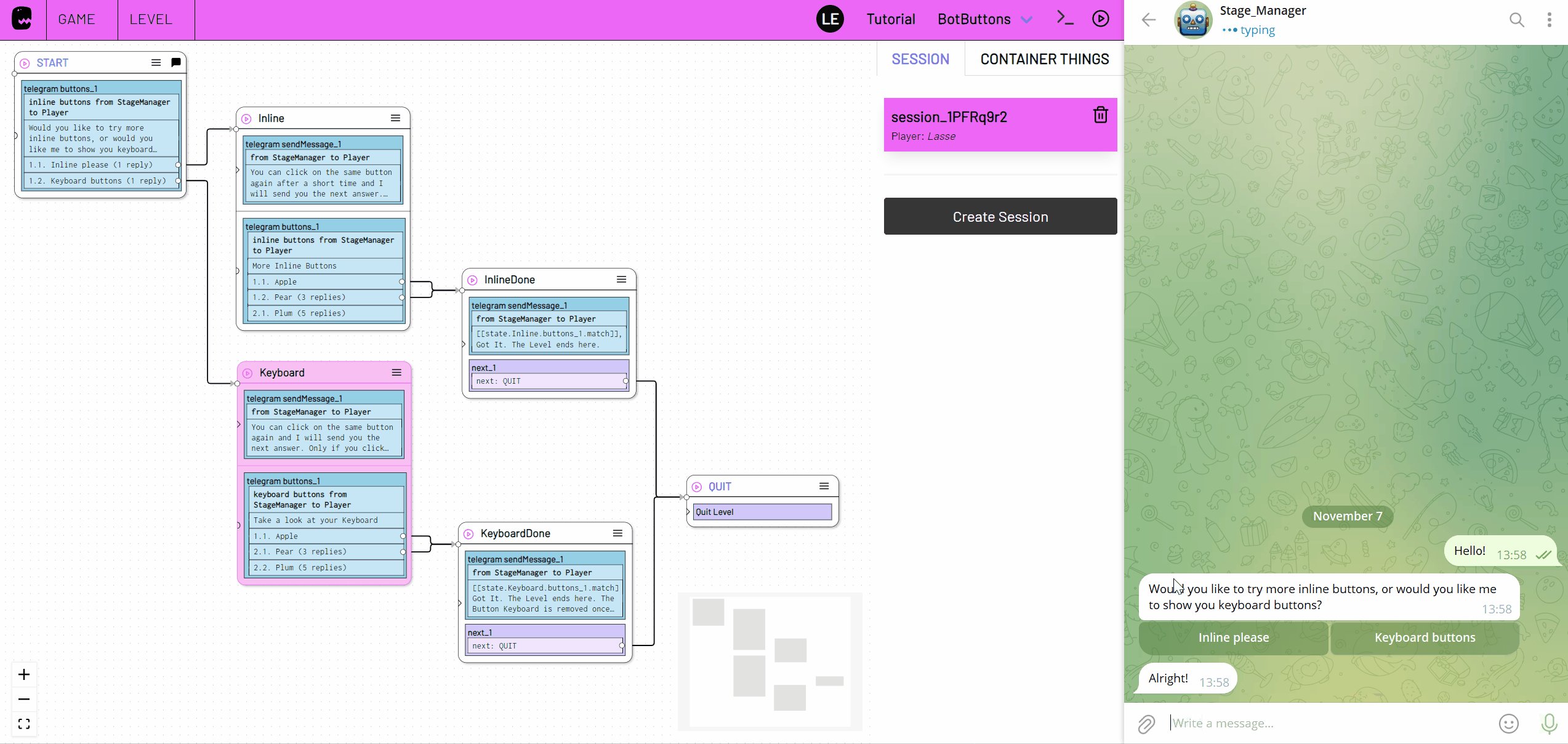
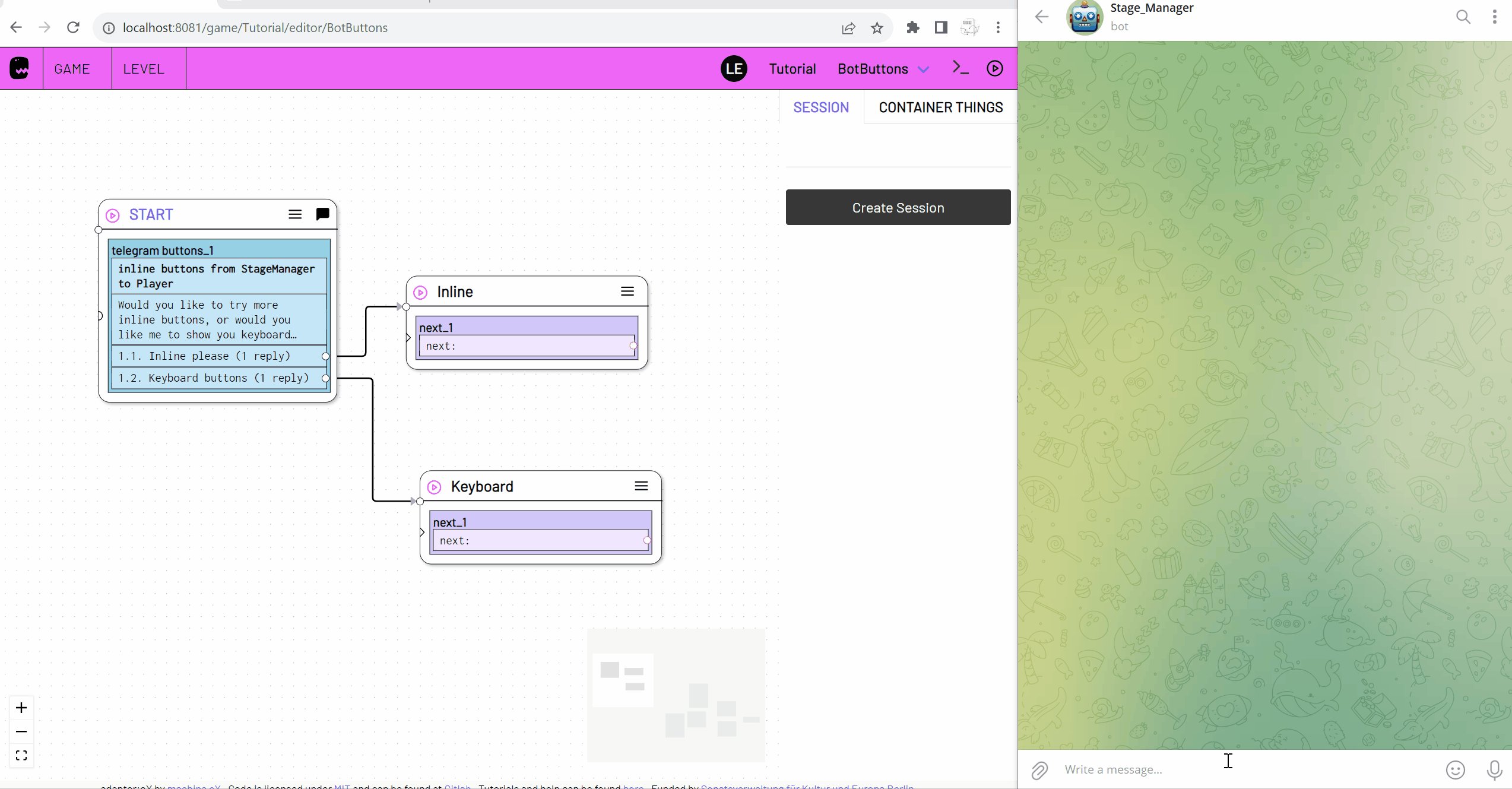
Kehre jetzt in dein Level zurück und aktiviere den Live Modus.
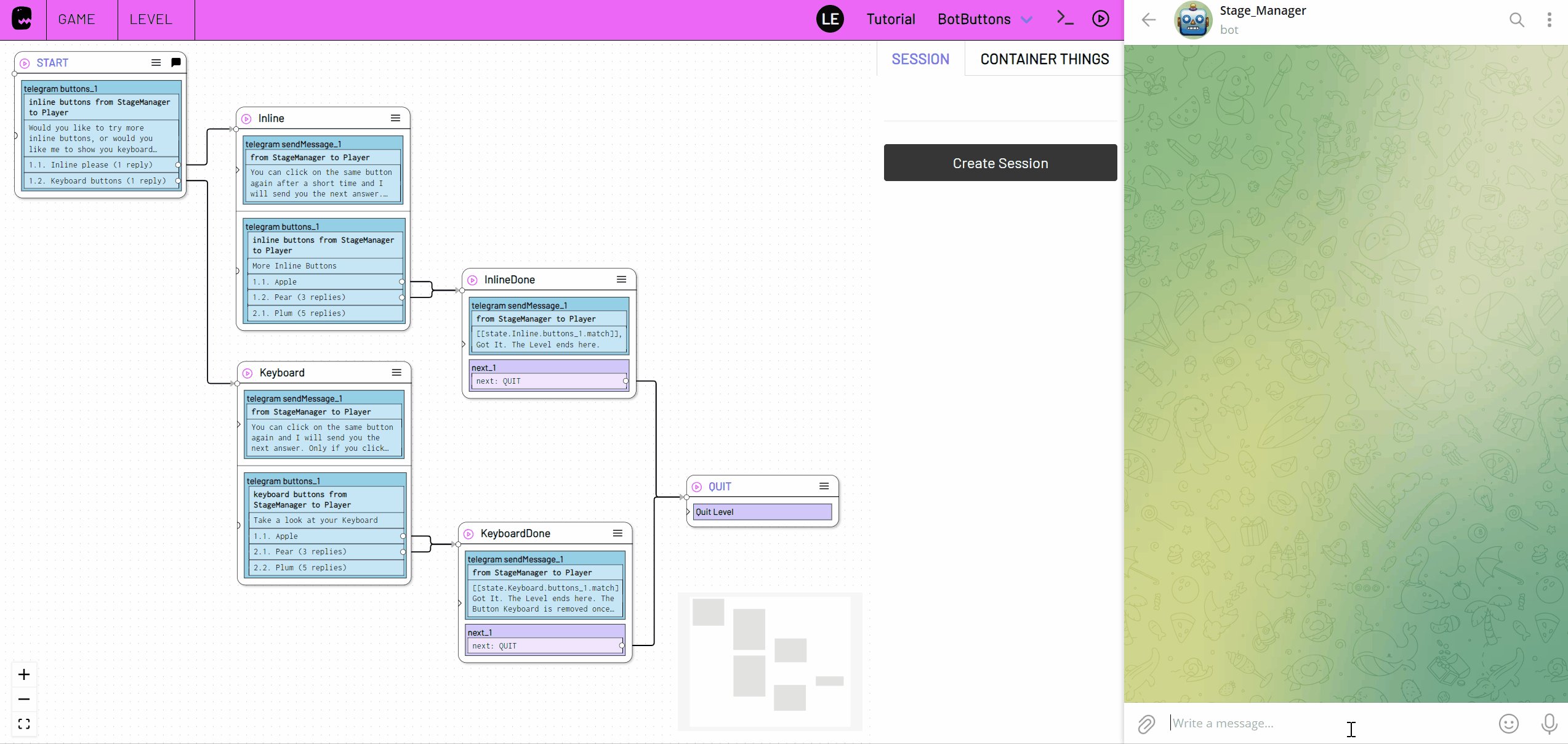
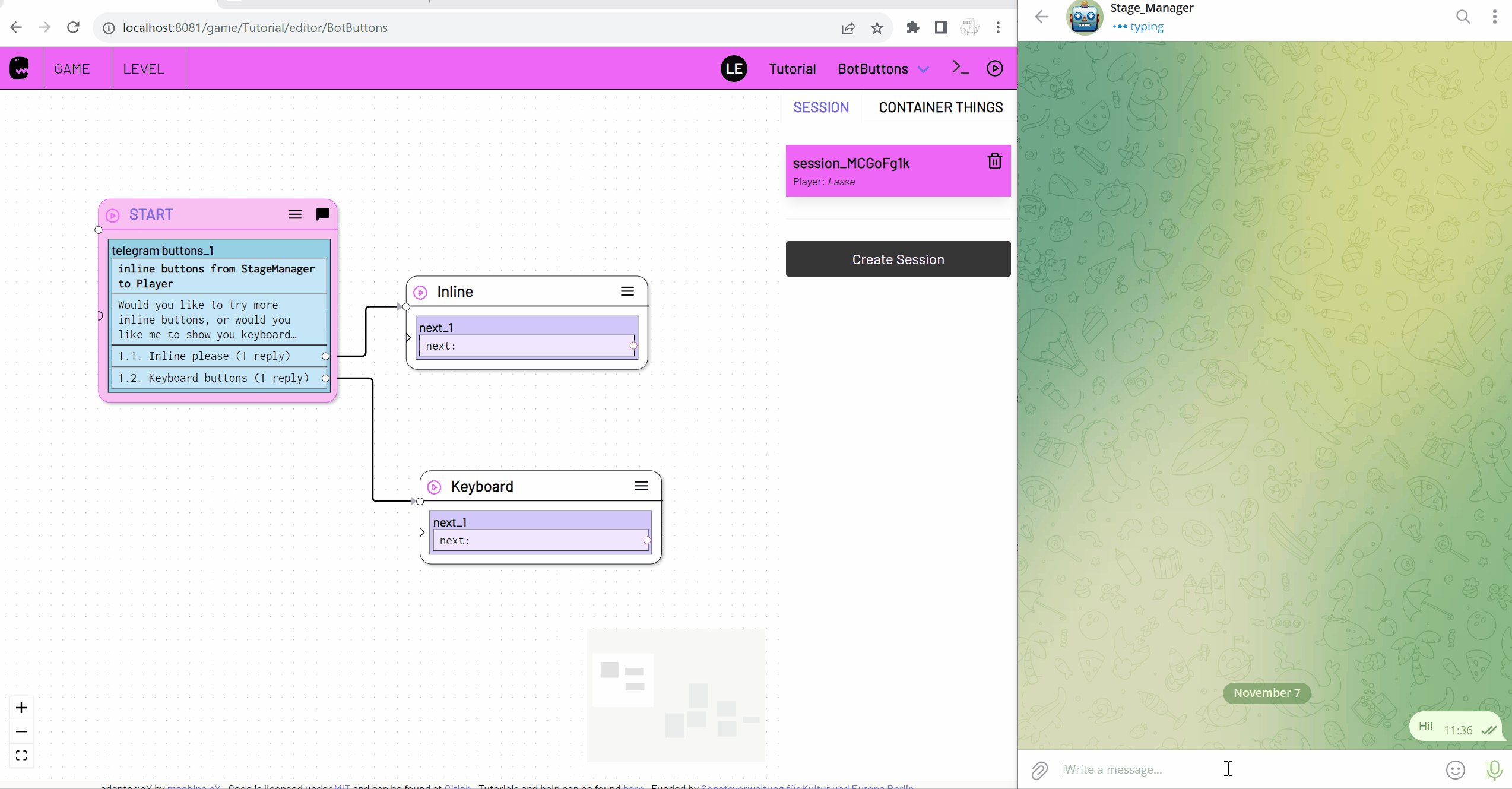
Wenn du deinen Bot anschreibst wird eine neue Session erstellt und du bekommst 2 Buttons zur Auswahl.

Mehr Button Reaktionen
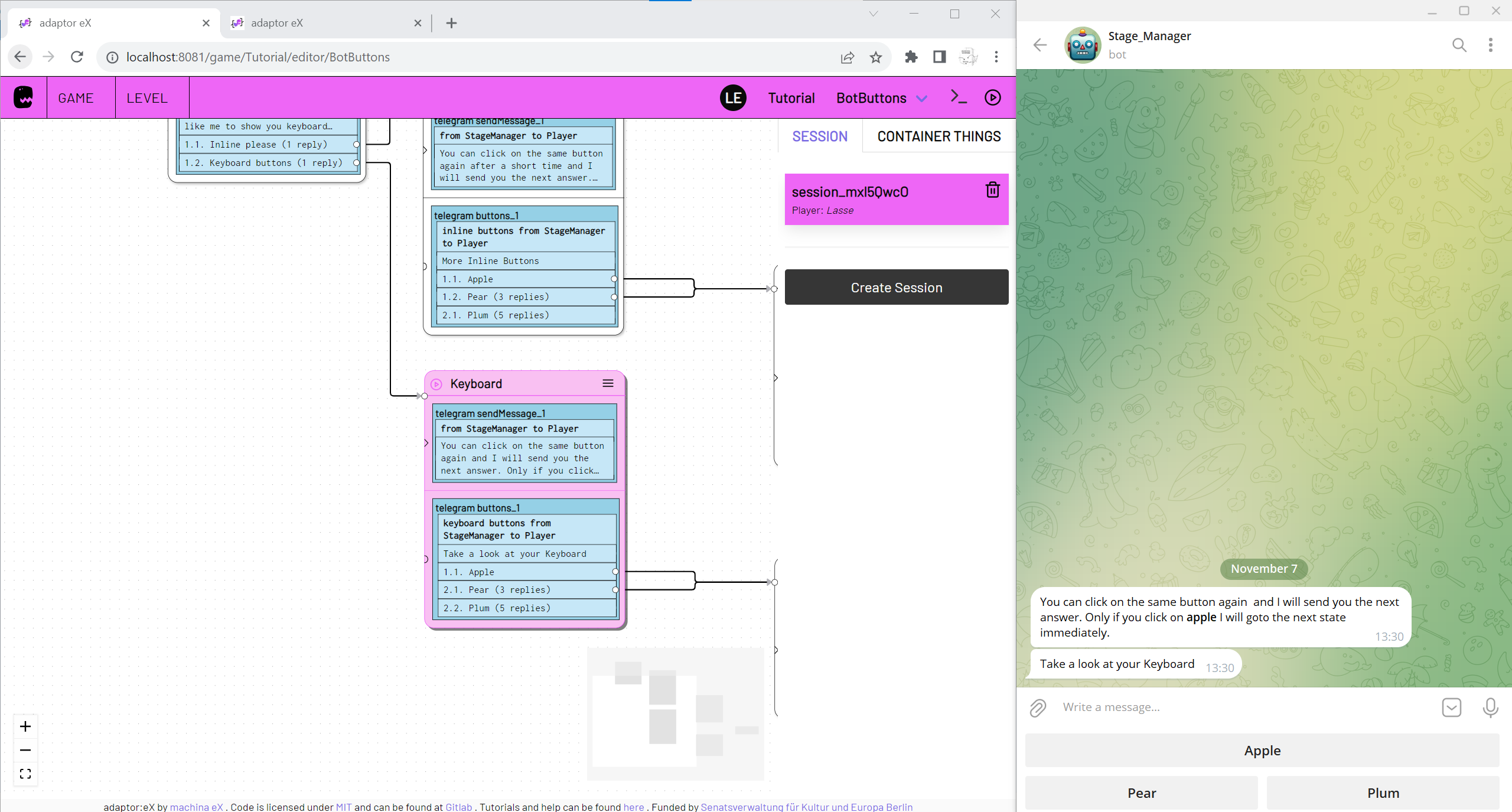
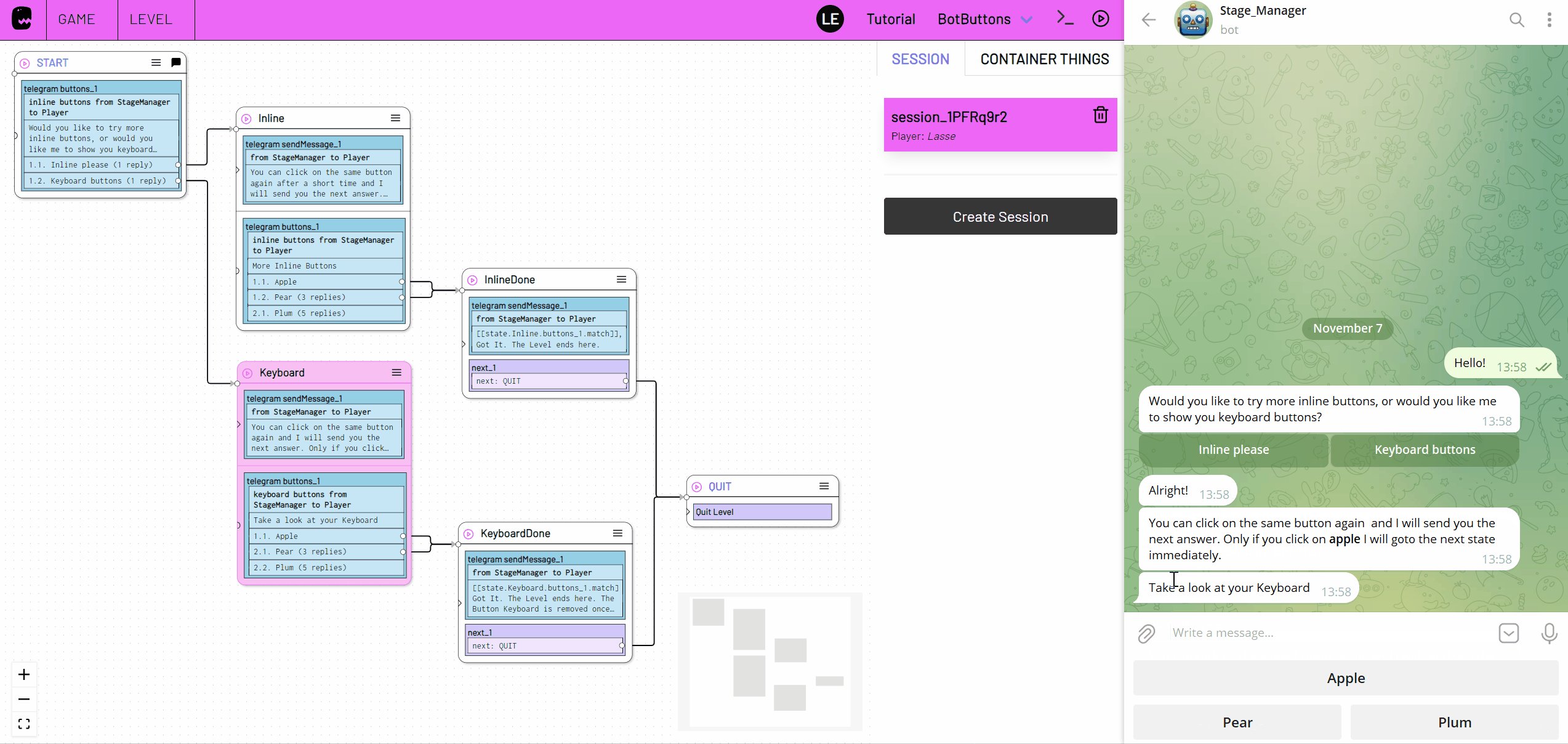
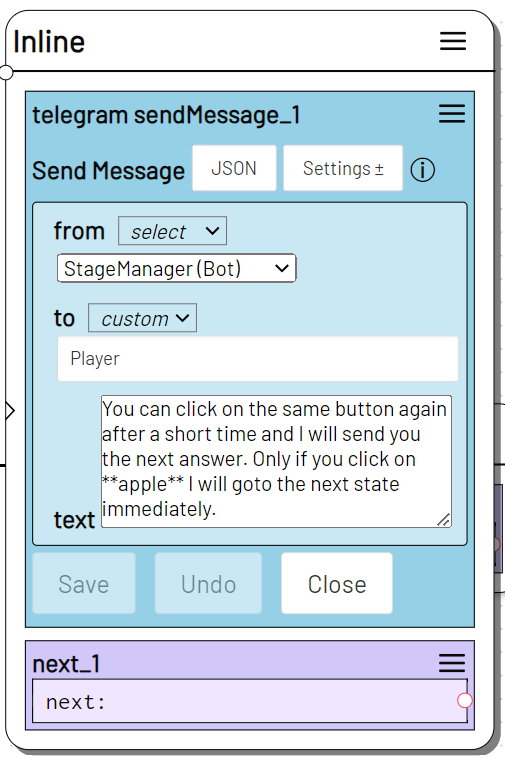
Füge nun eine Send Message Action zu dem Inline State hinzu.
Wähle deinen Bot aus und gib eine message an, die gesendet wird, wenn der Inline State ausgelöst wird. Hier:
You can click on the same button again after a short time and I will send you the next answer. Only if you click on **apple** I will goto the next state immediately.

Ziehe nun eine weitere Buttons Action in den Inline State und bearbeite sie wie oben beschrieben.
Um ohne Antwort direkt in den Next State zu springen wähle keine respond Option in den Settings an.

Um bei häufigeren Button Klicks verschiedene Antworten zu schicken füge weitere respond Nachrichten hinzu.

Buttons anordnen
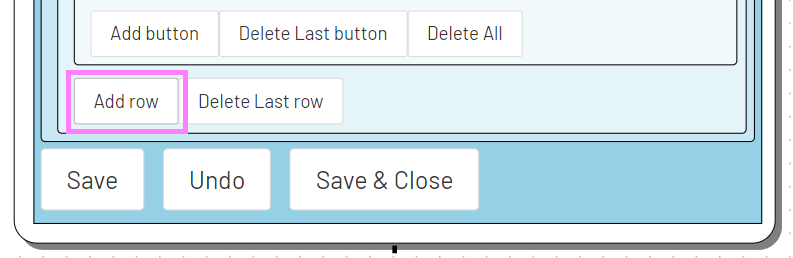
Um deine Buttons in mehreren Reihen anzuordnen klicke im Buttons Formular auf Add row

Jede Reihe kann mehrere Buttons enthalten.

Im Chat wir die Größe der Buttons so angepasst, dass alle Reihen die gleiche Länge besitzen.

Keyboard Buttons
Auf die selbe Art kannst du auch keyboard Buttons nutzen.
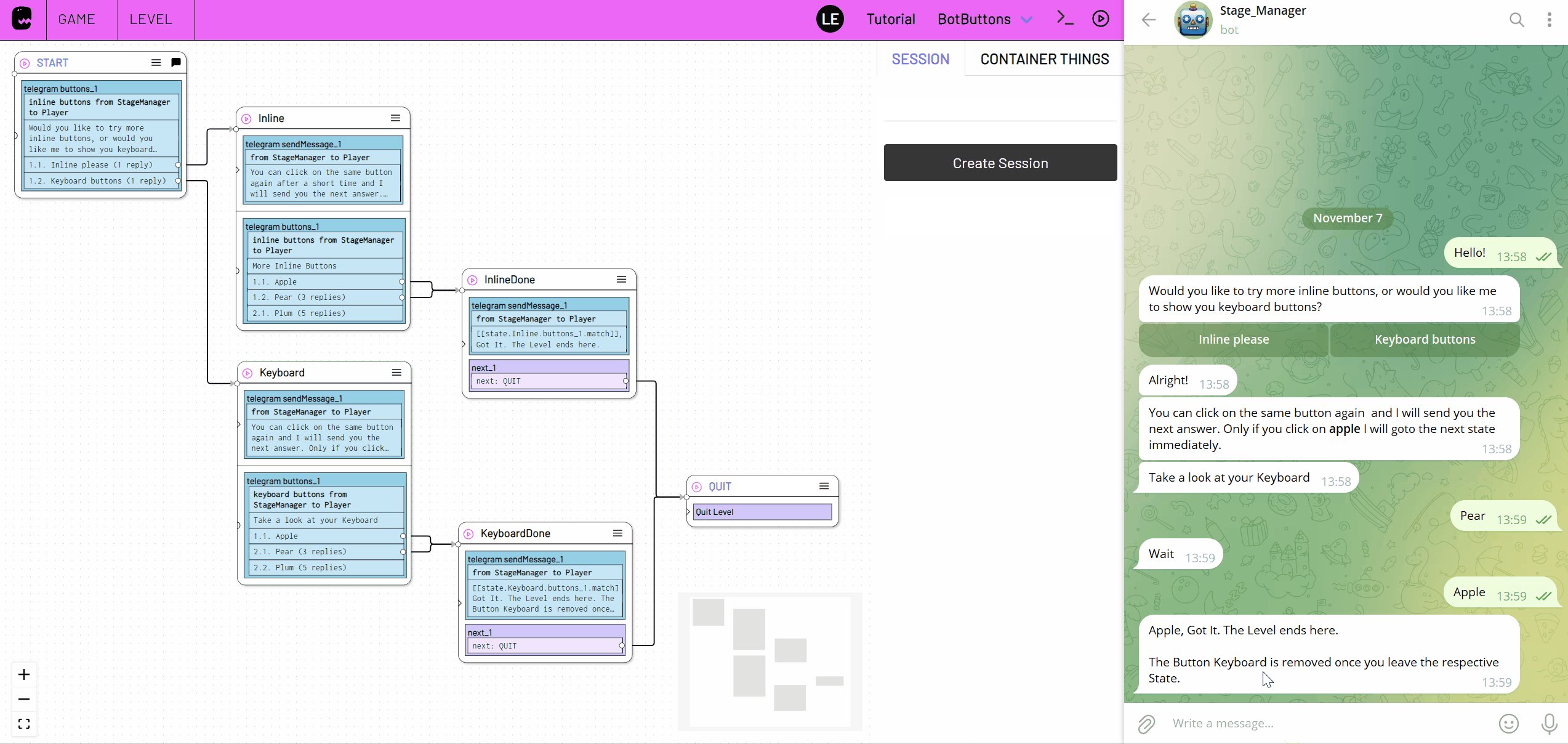
Ziehe eine weitere Buttons Action in den Keyboard State und bearbeite sie wie oben beschrieben aber wähle unter type keyboard aus.

Wird der Keyboard State ausgelöst wird das Keyboard des Users durch die Buttons ersetzt.